
ブログで特定の場所やお店を紹介する時、地図や行き方が貼ってあると便利だと思いませんか?
案内地図があれば目的の場所がどこにあるのかわかりやすいですよね。
グーグルマップ(Google Map)をブログに埋め込み、貼り付けて、場所や行き方をわかりやすく表示する便利な使い方をご紹介します。
- ブログに地図を表示させたい
- 目的地への行き方(交通アクセスの方法)をイメージできるようにしたい
- 移動時間の目安を表示させたい
わたしのブログでも活用していますよ!
- ブログに案内図の表示があるとわかりやすい理由を検証
- グーグルマップ(Google Map)をブログに埋め込む方法
- グーグルマップを埋め込んで、地図やアクセス方法(交通手段や必要時間)を表示する方法のまとめ
ブログに案内図の表示があるとわかりやすい理由を検証
まず、目的地を文章だけで説明した場合と、地図を使って説明する場合を比べてみましょう。

例えば、東京の有名な寺院の「浅草寺」を見に行きたいとします。
文章だけで目的の場所は説明する場合|わかりにくい
浅草寺までの行き方を文章で書くと、次のようになります。
「地下鉄の浅草駅を出て、西の方角にしばらく歩くと「雷門」があります。雷門から北上し、仲見世商店街をずっと上がっていくと浅草寺に着きます。」
全くわからないわけではないですが、土地勘がないと「言葉だけで行き方を説明されても、よくわからない」のではないでしょうか。
地図で目的の場所を示して説明する場合|わかりやすい
浅草寺までの行き方を地図を使って説明する場合はどうでしょうか?
地図で場所を示すと、下のようになります。
言葉だけで説明された場合よりも、地図がある方が直感的に「浅草寺」の場所がわかるのではないでしょうか。
地図を見て、位置関係を把握してから、
「雷門から北に向かいます。たくさんの観光客で溢れかえる仲見世商店街を通り抜けると、浅草寺に到着です。」
というように説明した方が、文章だけで説明されるよりわかりやすいと思いませんか?
地図があると視覚的に位置関係を把握できます。これが地図があった方がわかりやすいと感じる理由です。
グーグルマップ(Google Map)をブログに埋め込む方法
グーグルマップで検索した場所をブログに埋め込んで表示する方法は、次の手順で対応すれば、どなたでも表示することができます。
ブログにグーグルマップを埋め込み、貼り付けるのは簡単にできるので、試してみてね。
グーグルマップで特定の場所(目的地)をブログに表示させる(埋め込む)方法
それでは早速、ブログにグーグルマップを埋め込む方法(手順)を解説していきます。
まずグーグルで目的の場所やお店を検索する
グーグルで目的の場所やお店を検索します。
そして、左上に表示されている「地図」をクリックしてください。

ハンバーガーメニューの地図を共有または埋め込むをクリックする
すると、左上に横線が3つ並んだアイコン(ハンバーガーメニュー)が表示されます。
この3本線のアイコン*1(以下「ハンバーガーメニュー」)をクリックしましょう。

すると、下図のように「地図を共有または埋め込む」が表示されますので、ここをクリックしてください。

さらに、「共有」というポップアップが表示されます。
このとき、自動で「リンクを送信する」が最初選択されていますが、「地図を埋め込む」をクリックしてください。

続けて、地図と、地図のHTMLが表示されます。
地図の大きさを選択し、地図のHTMLのコードをコピーする
左側に地図の大きさを選択できる部分があるので、大・中・小・カスタマイズから大きさを選びます。
ブログをスマホで読む人が多いので(「中」以上だとかなり大きく感じるため)、私の場合は「小」か「カスタマイズ」を選択することが多いです。
下図は「小」を選んだ時の表示です。
ここで「HTMLをコピー」をクリックします。

地図のHTMLのコードを自分のブログのHTMLにコピペする
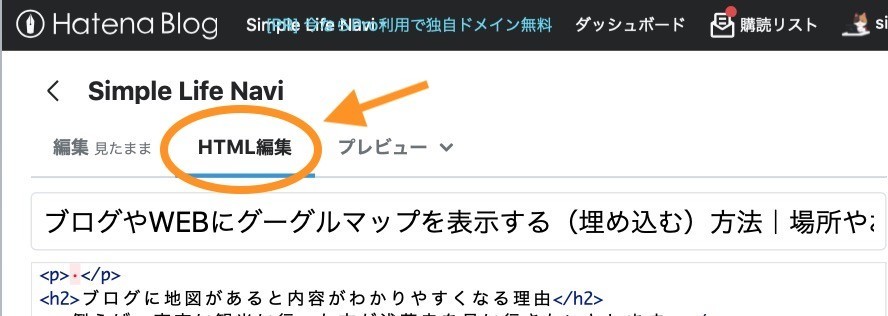
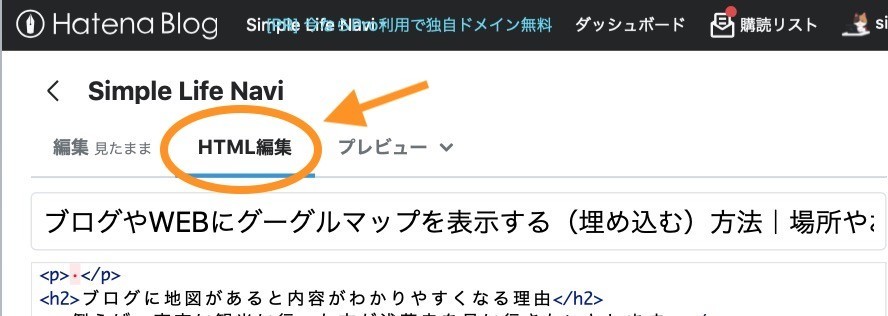
そして、ご自身のブログの記事作成画面の「HTML編集」画面にコードを貼り付けてください。

するとこのように地図が表示されます。
グーグルマップをブログに簡単に表示できますね!
特定の場所から目的の場所までの行き方、アクセスの方法を表示するやり方
特定の場所の表示だけではなくて、目的の場所への行き方のイメージがわかるようにもできます。
ルート、乗り換えを表示して、出発地や交通手段を設定する
まず目的の場所の地図を表示します。
そして、「ルート、乗り換え」のアイコンをクリックします。

続いて、出発地を入力し、車で行くのか、電車で行くのかなどを選択すると、移動方法が表示されます。

そうしたら、ハンバーガーメニューをクリックしてください。
後の手順は、特定の場所を表示させる手順と同じです。
地図のHTMLコードをコピーし、ブログのHTMLに貼り付ける
地図を共有または埋め込むをクリックします。

そして、表示されたポップアップ画面で出発地と目的地があっていることを確認し、「地図を埋め込む」をクリックします。

地図の大きさを選び、HTMLをコピーします。

さらに、ブログのHTMLにコピーしたHTMLのコードを貼り付ければ完成です。

こんなふうに表示させることができます。
ここで表示される行き方、アクセス方法は、閲覧時の時間帯に合わせてグーグルが出発地から目的地までにかかる時間などを自動的に最新の情報にして表示してくれます。
便利ですね。
グーグルマップを埋め込んで、地図やアクセス方法(交通手段や必要時間)を表示する方法のまとめ
このように、グーグルマップをブログに埋め込んで、場所を表示することで、行き方や交通アクセス方法(移動方法や必要時間)がイメージしやすくなります。

グーグルマップは、観光地などの目的地の場所を例示したり、お店の場所を表示させたりするのにとても便利なので、この記事でご紹介した方法をみなさんもお試しください。
わたしの次の記事でも上記の手順で地図を埋め込んでいます。
どのような表示になるのか、どんな風に使うのかの参考にしていただけると思いますので、ぜひ合わせてご覧ください。
*1:ハンバーガーのように見えるのでハンバーガーメニューと呼ばれます
