
こんにちは♪シンプルライフ ナビです🌱
今回は文字の背景色設定関連のブログデザインを題材にして、CSSの基本的な使い方(設定の仕方)について記事にしています。
ブログの見た目の表示に個性を出したいとお考えの方は、参考にしてください。
文字の背景色設定のブログデザインの方法

記事作成画面のHTML編集のみで背景色設定する方法
先日、HTML編集画面で、style(スタイル)コードを追加すると、文字に背景色の設定ができることをご紹介しました🤗
HTMLやCSS*1などに詳しくなくても、ブログ初心者でもコードをコピーすれば簡単に設定できました。
HTMLコード記述例
HTML編集画面で、<p></p>の間に、下記のstyleコードを追記すると、背景色などを設定できます。
<p style="background: papayawhip; color: dimgray; border-radius: 8px; padding: 1rem;">ブログサイトはCSSを使うことで見た目の表現の幅が広がります。
<br />基本的なルールを習得してしまいましょう!
</p>
上記のHTMLで指定した背景色表示結果
上記コードを設定した場合は、下記のような表示となります。
<表示例>
ブログサイトはCSSを使うことで見た目の表現の幅が広がります。
基本的なルールを習得してしまいましょう!
この方法はCSSを使わないのでわかりやすいという反面、何度も背景色設定する場合や、複数の記事で共通の背景色設定したい場合は、同じコードを何度もHTML画面で貼り付けなくてはならないため、件数が多くなると非効率になってしまう、という課題がありました。
CSSを利用した背景色設定の方法
一度設定した背景色設定を、何度も使い回しする場合は、CSSで設定しておくと便利です。
今回はCSSで設定する方法をご紹介します😄
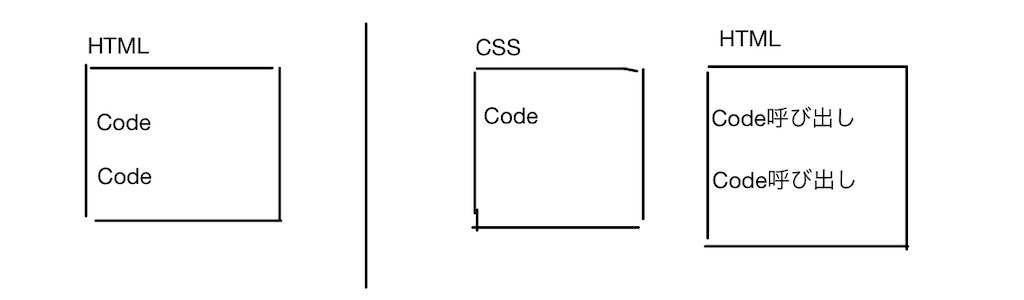
CSS利用のイメージ
HTMLに直接記述する方法だと、何度も同じコードの記述をする必要があります。(左図イメージ)
一方CSSで一度装飾パターンを設定しておくと、あとはHTMLからはそのパターンを呼び出す設定をしてあげれば、簡単にパターンを何度でも文字などに適用することができます。(右図イメージ)

CSSとHTMLの紐付け(クラス属性の設定)
CSSとHTMLを紐付けしてみましょう。
紐付けするには何か共通のものが必要になります。そこで、HTMLからCSSのパターンを呼び出す(紐付けする)には、「クラス属性(class属性)」を設定します。
クラス属性で紐付けしておくのがポイントだよね!
うん。共通の名前をつけて参照できるようにしておくと、かんたんに画面装飾できるんだよ。
クラス属性の名前*2は、自分で好きなものを設定することができます。
例えば、class="haikei" とします。haikeiがクラス属性名です。
その場合、CSS側のクラス属性に紐づく装飾パターンの部分は、「.(ピリオド)」とクラス名を続けて記述します。上の例だと、「.haikei」として指定します🤔
デザインCSSのコード記述

デザインCSSの一番下に、下記のようにコードを記述し、設定します。
.haikei {
background: papayawhip;
color: dimgray;
border-radius: 8px;
padding: 1rem;
}
専門用語では、上のコード例の場合、それぞれの部分を次のように呼び、それぞれの内容は次の通りとなります。
セレクター
.haikei(ピリオド+クラス名)の部分→どこを装飾するのかを指定する部分。
プロパティ
{ } で囲まれた部分→何を変えるのかを指定する部分。ここに適用させたいスタイルを記載します。この記事では文字背景色を取り扱っていますが、それ以外のこともここで指定すると、ブログ画面上にいろんな装飾表示ができるようになります。
HTML編集画面でのクラス属性の記述
HTMLのほうに、CSSで設定した内容を紐づけるため、スタイルを記述していた部分を変更して、クラス属性名を記述します。
次の記述を参考にしてください。
<p class="haikei">ブログサイトはCSSを使うことで見た目の表現の幅が広がります。
<br />基本的なルールを習得してしまいましょう!
</p>
HTML内でスタイルを全て記述する方法に比べると、ものすごく省略でき、効率的になりますよね!
意外と簡単ですよね!
このクラス属性の仕組みを覚えてしまえば、いろんな共通部品を設定して、ブログで表示させることができるようになります。
CSSを使った場合の表示例 (適用後の画面表示例)
CSSを使った場合も、HTML編集画面で追加コードを記述する方法と同じように表示されることを確認ください。
<表示例>
ブログサイトはCSSを使うことで見た目の表現の幅が広がります。
基本的なルールを習得してしまいましょう!
都度HTML編集画面でコードを追記する方法だと、長いコードを何度も書く(コピペする)必要がありますが、CSS利用の場合はクラス名を指定するだけなので非常に簡単です😀
同じ記事内だけでなく、違う記事であっても、上の方法でクラス属性名をつけてあげるだけでCSSで決めたスタイルを簡単に設定できます。
CSSのデータを変更した場合、クラス名で指定している箇所は自動的に変更内容(装飾内容の変更)が適用(一カ所変えれば他の部分も変わる)になりますので、ブログのメンテナンスも容易になります。
CSSのカスタマイズ利用時の注意点
これは以前も記載していますが、CSSの変更前に必ずCSSのバックアップを取っておくようにしましょう。
CSSのクラス属性を活用したブログデザイン基本のまとめ
いかがだったでしょうか。
超初心者の方には少し難しく感じられるかもしれません。
でも、クラス属性の設定をしてCSSを活用できるようになると、いろんな文字装飾が簡単に設定できるようになりますから、ぜひこの記事の内容は覚えておいてくださいね😊
私も最初は全然わかりませんでしたが、ブログを始めて2〜3ヶ月目でようやく概略を理解できるようになり、多少使えるようになりました。
ブログを自分でカスタマイズをするには、CSSを少しは理解する必要があると思います。
いったん概略が把握できれば、HTMLからクラス名を設定して、CSSで設定したクラス名の表示パターンを呼び出すことで、何度でも簡単に文字装飾などの設定ができます。
まだ試したことがない方は、ぜひこの記事でご紹介した「クラス設定」を活用してみてください😄
最後までご覧いただき
ありがとうございました🤗✨
