
はてなブログの記事を読んでいると、ページのトップに戻りたい場合がありますよね。
この記事では、記事の途中でページトップに戻るボタン(以下「上に戻る」)を設置する方法をご紹介します😃
画面を少しスクロースすると常時表示される、最新の「上に戻る」ボタンの設置方法と、そのカスタマイズの方法です。
- はてなブログユーザーでブログのカスタマイズに関心のある方
- はてなブログで「上に戻る」「ページトップに戻る」ボタンを設置したい方
- 好みのリンク先を指定して、常設のリンクボタンを設定したい方
- はてなブログで「上に戻る」(ページのトップに移動)ボタンを設置する方法
- 常時表示するリンクボタンのアイコンの設定方法とリンク先をカスタマイズする方法
- はてなブログの上に戻るボタン(常時表示リンクボタン)の設定やカスタマイズ方法のまとめ
はてなブログで「上に戻る」(ページのトップに移動)ボタンを設置する方法
ブログの記事を読んでいて、途中で上に戻りたくなった場合や、記事を最後まで読んだ後に、記事の上まで戻りたくなった時に利用できる「上に戻る」ボタンを設置します。
(ボタン表示イメージ)
ブログの記事をある程度読み進めると、画面右下に「上に戻る」ボタンが表示されます。

ご利用の環境により動作しない可能性もありますのでご了承ください。
はてなブログに「上に戻る」ボタンを設定する方法
HTMLとCSSの記述が必要です。また、jQueryという外部プログラムを利用します。
それではHTMLとCSSのコードについて確認してみましょう🤔
既存のHTMLやCSSのコードを消してしまわないよう注意しながら、それぞれのコードを所定の場所に追記してください。
上に戻るボタンのHTMLコードの記述場所と記述内容
ダッシュボード> デザイン> カスタマイズ> フッタ 部分に追記してください。
あなたのブログで、jQueryをすでに利用している場合(ヘッダーなどに設定済みの場合)は、上から1〜2行程度の青色文字部分の<script〜</script>部分の記述は不要ですので削除してください。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!-- ページトップへ戻る -->
<script>
$(function () {
/** ページトップ処理 **/
// スクロールした場合
$(window).scroll(function() {
if ($(this).scrollTop() > 100) {
$('#pagetop').fadeIn("slow");
} else {
// フェードアウト
$('#pagetop').fadeOut("slow");
}
});
// クリックした場合
$('#pagetop').click(function() {
// ページトップへスクロール
$('html, body').animate({
scrollTop: 0
},"slow");
return false;
});
})(jQuery);
</script>
<!-- トップアイコンの設定 -->
<a id="pagetop" href="#top" style="display: none;"><span class="blogicon-chevron-up"></span></a>
※ブログ記事等でコードを引用される場合は、はてなブログのブログカード機能利用等により引用元を明示いただきますようお願いします。
上に戻るボタンのCSSコードの記述場所と記述内容
ダッシュボード> デザイン> カスタマイズ> デザインCSS 部分に追記してください。
/* ページトップへ戻るボタン */
#pagetop {
position:fixed;
bottom:60px;
right:22px;
padding:3px 10px;
margin-bottom:env(safe-area-inset-bottom); /*iPhone対策*/
color:rgba(70,130,180,0.8);
background-color:rgba(70,130,180,0.1);
border: 2px solid rgba(70,130,180,0.8);
border-radius: 50%;
text-align:center;
font-size: 17px;
z-index: 10;
}
/* ページトップへ戻るボタン:ホバー時 */
#pagetop:hover{
background-color:rgba(70,130,180,0.3);
}
/*ボタン押下時にスルスル動くように設定*/
html{
scroll-behavior: smooth;
}
※ブログ記事等でコードを引用される場合は、はてなブログのブログカード機能利用等により引用元を明示いただきますようお願いします。
はてなブログの上に戻るボタンの色をカスタマイズする方法
上記のCSSの色指定の部分を他の色に変更することで、ボタンの色を変えることができます。
私のこだわりで、透過色(透明色)になるように設定してあります。
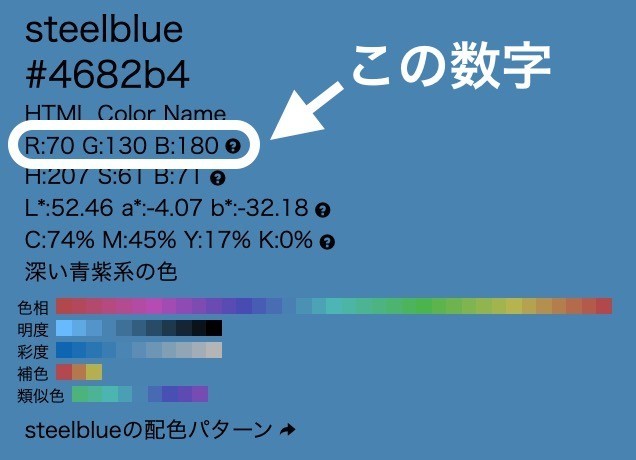
現在の色指定は、steelblueのRGBコードの 70,130,180 を指定していますので、この部分をあなたのブログに合わせて好きな色に変更してください。

色コードを探すのは次のサイトが便利です。
色をクリックすると、各色の色コードの詳細画面が表示されますので、詳細画面に表示される、色の3原色、RGBの数値を確認してください。
ブログの上に戻るボタンの表示位置をカスタマイズする方法
上記のCSSの次の緑色部分の数値を変更することで、ボタンの表示位置を変更できます。
bottom:60px;
right:22px;
この場合は下から60ピクセル、右端から22ピクセルの場所にボタンを表示するように指定しています。
ブログの上に戻るボタンの大きさをカスタマイズする方法
上記のCSSの紫色の部分の数値を変更することで、ボタンの大きさを変更することができます。
大きくしたければ、font-sizeの数値を大きくしてください。またボタンの形が楕円形になるなどの場合は、paddingの数値を変更してください。上記のpadding 3pxの部分の数値変更でボタンの上下の幅、10pxの数値を変えることで左右の幅を変更できます。
常時表示するリンクボタンのアイコンの設定方法とリンク先をカスタマイズする方法

ブログの「上に戻る」ボタンのアイコンを変更し、上に戻るのではなく、例えば最新記事のトップページに移動するボタンにすることもできます。
ボタンをカスタマイズすれば、常時表示の便利なリンクボタンにすることができますよ😄
常時表示のリンクボタンの表示アイコンを変更する方法
HTMLのコード中の、<span class="blogicon-chevron-up">の部分を変えることで、アイコンを変更することができます。
アイコンのコードは次のサイトで確認してください。
はてなブログ|無料で使える100種類超のアイコンフォント素材の使い方と表示方法 - Simple Life Navi - シンプルライフなび
例えば、 ホームにする場合は、次のようにコードを書き換えてください。
<span class="blogicon-home">
常時表示のリンクボタンをクリックした時に移動するリンク先を変更する方法
HTMLのコード中の、 href="#top" の部分を変えることで、リンク先を変更することができます。
私のブログの場合だと、例えば ホームにする場合は、href="https://simplelifenavigation.com" に変更します。
はてなブログの上に戻るボタン(常時表示リンクボタン)の設定やカスタマイズ方法のまとめ
いかがでしたか?
この記事で紹介したリンクボタンをいろいろカスタマイズすれば、「上に戻る」以外の機能を付与して使うことができます。また、リンクボタンを2個設置したい場合はコードのid名称を変更して、複数のリンクボタンを設置することもできます。
みなさんご自身のブログで上に戻るボタンを設置してみたい場合、よろしければこの記事のコードを使ってみてください。
ただし、ブログ記事等でコードを引用される場合は、はてなブログのブログカード機能利用等により引用元を明示いただきますようお願いします。
なお、HTMLやCSSの書き込みをする場合は、事前に必ずバックアップを取ってから作業してくださいね!
