
・はてなブログユーザー(初心者)の方
・はてなブログのカスタマイズに興味がある方
・はてなブログの読者数表示をコントロールしたい方
はてなブログを利用されている方は、プロフィール欄や記事本文の最後に「読者になる」ボタンを設置している方が多いと思います。
でも、この読者数のカウンターの表示を消している方も見かけます。
どのようにすればできるのか、気になりませんか?
この記事では読者になるボタンの読者数表示のオン・オフの方法をご紹介します。
| 項目 | 表示変更前 | 表示変更後 |
|---|---|---|
| 読者になるボタン |
|
|
スポンサーリンク
「読者になる」ボタンの読者数のカウントを隠して非表示にする方法
プロフィール欄の標準の読者になるボタンは、「読者になる」と「読者登録人数」が表示されます。
![]()
読者数の表示があると、どうしてもその増減を意識してしまいますので、読者数表示を非表示にしている方もいます。
読者数の表示を簡単に消す方法を、確認していきましょう。
プロフィール欄の設定を変更して読者数を非表示にする
はてなブログの管理画面を表示し、
ブログの管理画面から、 ダッシュボード> デザイン> カスタマイズ>サイドバー>プロフィール に進んでください。
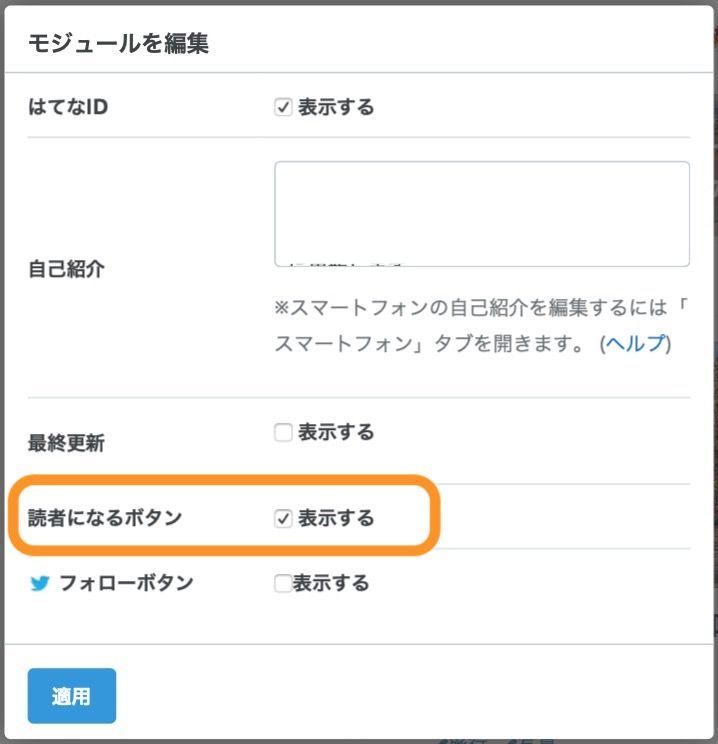
そして「モジュールを編集」画面の「読者になるボタン」を表示するのチェックを外し、「変更を保存」してください。

これで人数が表示されなくなります。
ただ、この方法だとプロフィール欄から「読者数」の表示も「読者になるボタン」も両方が消えてしまいます。
ボタン自体を表示しない場合はこれでOKなのですが、読者登録人数(読者数カウンター)だけを隠したい、という場合、この方法は使えません。
つまり、こうしたいのです。
![]()
プロフィール欄の読者数のカウント数を隠す方法
それでは、いったんプロフィール欄の表示を元に戻します。
ブログの管理画面から、 ダッシュボード> デザイン> カスタマイズ>サイドバー>プロフィール に進んでください。
モジュールを編集画面の「読者になるボタン」を表示する、のチェックを入れ、「変更を保存」します。
ここまでの設定の状態だと、読者人数も表示されたままです。
そこで、新しくCSSのコードを追加することで、解決します。
次のコードをCSSに追加してください。
管理画面から、 ダッシュボード> デザイン> カスタマイズ>デザインCSSに進み、「デザインCSS」の記述の一番最後に次のコードを追加してみましょう。(コピペでOKです)
/* プロフィールの読者数表示を消す */
.subscription-count-box {
display:none!important ;
}
「変更を保存」して、CSSの内容を反映させましょう。
すると、プロフィール欄に「読者になるボタン」だけを表示させて、読者登録人数は消すことができましたね。
CSSコードの display:none はかなり使い勝手が良く、私は結構重宝しています。今回は読者数を隠す使い方ですが、別の便利な利用方法を別途ご紹介したいと思っています。
では記事の本文中などではどうでしょうか。
スポンサーリンク
記事の中などに「読者になる」ボタンを設置する方法
記事の中に読者になるボタンを追加するには、次の方法があります。
なお、この方法は、記事の中以外に、ヘッダや記事の上、記事の下、サイドバー、フッタの「HTML編集画面」に入力することで、どの場所にも挿入することができます。
「読者になる」ボタンと「読者数」を併用表示する方法
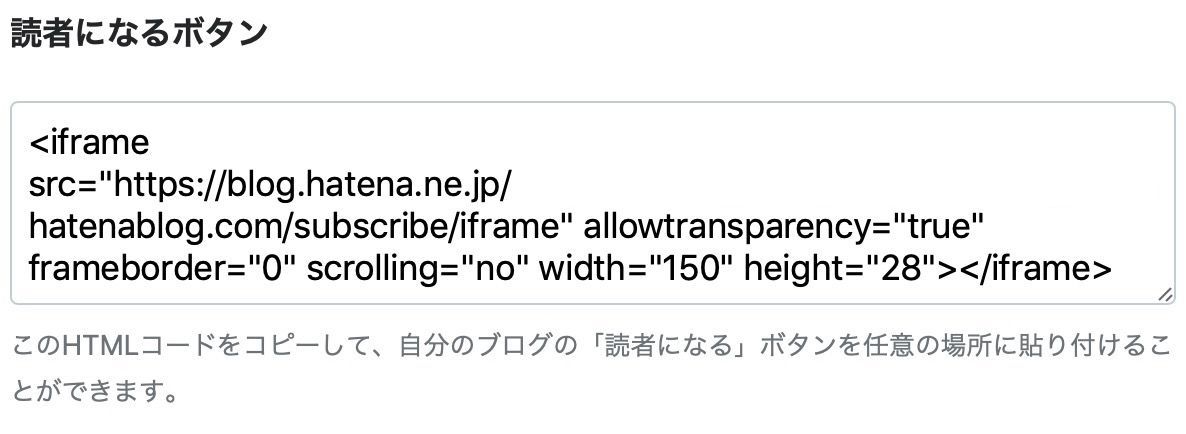
記事中にボタンを表示させる方法は、管理画面から、 設定>詳細設定>読者になるボタン に表示されているHTMLコードをコピペして、表示させたい部分の「HTML編集画面」にコピーしたコードを貼り付けることで表示が可能です。

この方法の場合は、下のイメージ図のように読者数も表示されます。
![]()
記事中に「読者になる」ボタンだけを表示する方法
読者になるボタンだけ表示させる方法も知っておきたいですよね。
次のコードを設置したい場所のHTML編集画面に記述してください。(コピペでOKです)
<div class="hatena-module hatena-module-profile">
<div class="hatena-follow-button-box btn-subscribe js-hatena-follow-button-box reader-button-inner">
<a href="#" class="hatena-follow-button js-hatena-follow-button">
<span class="subscribing">
<span class="foreground">読者です</span>
<span class="background">読者をやめる</span>
</span>
<span class="unsubscribing" data-track-name="profile-widget-subscribe-button" data-track-once="">
<span class="foreground">読者になる</span>
<span class="background">読者になる</span>
</span>
</a>
</div>
</div>
すると、次の表示になります。
![]()
これで、意図する表示にすることができました。
「読者になる」ボタンの表示形式を、大きくしたり、色をつけたり、変えてしまうこともできますが、ここまで長くなったので、また別の機会にご紹介したいと思います。
CSSとHTMLを少し知りたい場合、次の本が参考になります。
