
はてなブログのカスタマイズ、していますか?
今回は、ブログの表示フォントにグーグルフォントを使ってみる方法をご紹介します。
例えば他のブログとの差別化をしたい、あるいはデザインにこだわりたい時に、ブログの表示フォントをWindowsやiPhoneで利用できる標準フォント以外のフォントを使いたい場合がありませんか?
そういう場合、「有料の表示用日本語フォントを購入して使う」ということもできますが、無料で使えて、かつ特徴のあるフォントがあるなら使ってみたいですよね。
実はグーグルがそんな特徴のあるさまざまなフォントを無料で提供してくれています。
さらに、グーグルが提供しているフォントは、利用している機種やインターネットブラウザで表示のイメージが全然異なる、ということにならないよう、機種やブラウザによる表示イメージを統一してくれるという機能まで備わっています。
私のブログでも、現在*1タイトル部分にグーグルフォントを使っています。

そんな便利なフォントを使ってみる方法をご紹介します。
今回は、まずブログのヘッダータイトル部分に、グーグルフォントを取り入れる方法です。
1.使いたいグーグルフォント(Google Fonts)を選ぶ
まずグーグルが提供してくれている、無料で使えるフォントにどんなものがあるのかみてみましょう。
Step1:グーグルフォントを選ぶ
次の手順に沿って、利用したいフォントを選んでください。
- 下のリンクから、グーグルフォントのページを開いてください。
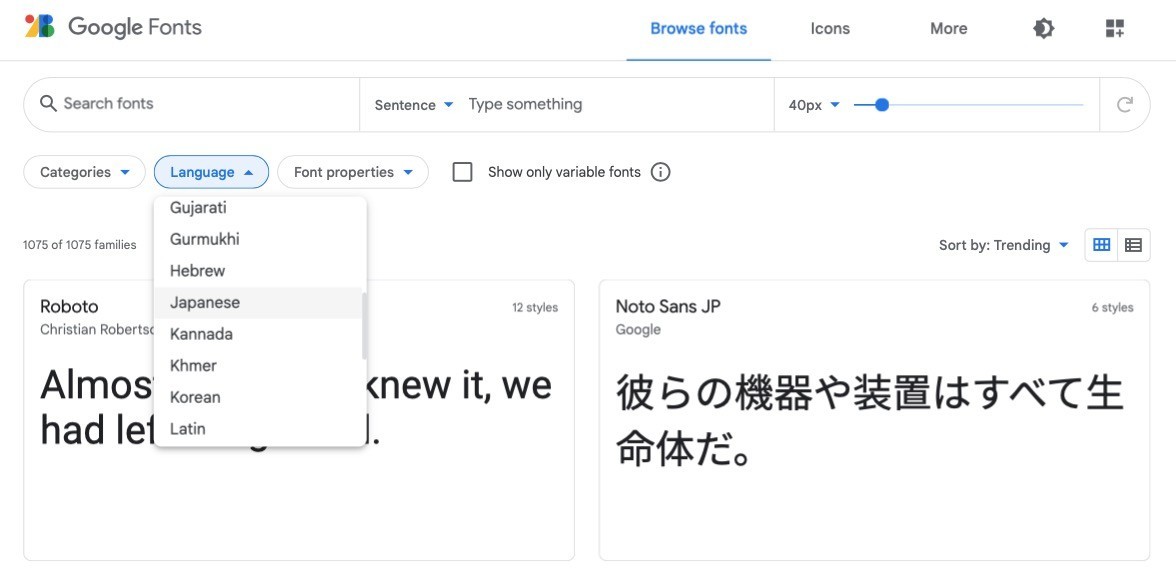
Google Fonts - すると、フォントの表示イメージ一覧が表示されます。
- 例えば、日本語フォントのみ探したい場合は、「Language」と表示されている部分から「Japanese」を選択します。

グーグルフォントのウェブサイトの表示イメージ - ご自身が使ってみたいフォントを決めます。
フォントの選択が完了したら次のステップに進みます。
Step2:グーグルフォントのコードを取得(確認)する
選んだフォントのコードを確認する方法です。
- 使いたいフォントが決まったら、そのフォント(カード表示の四角く囲まれている部分の内側のフォント)をクリックします。
- ここでは例として英字の「Pacifico」という筆記体のフォントを選択したものと仮定します。(このページではPacificoを選んだ場合の表示イメージ等を掲載しています。)
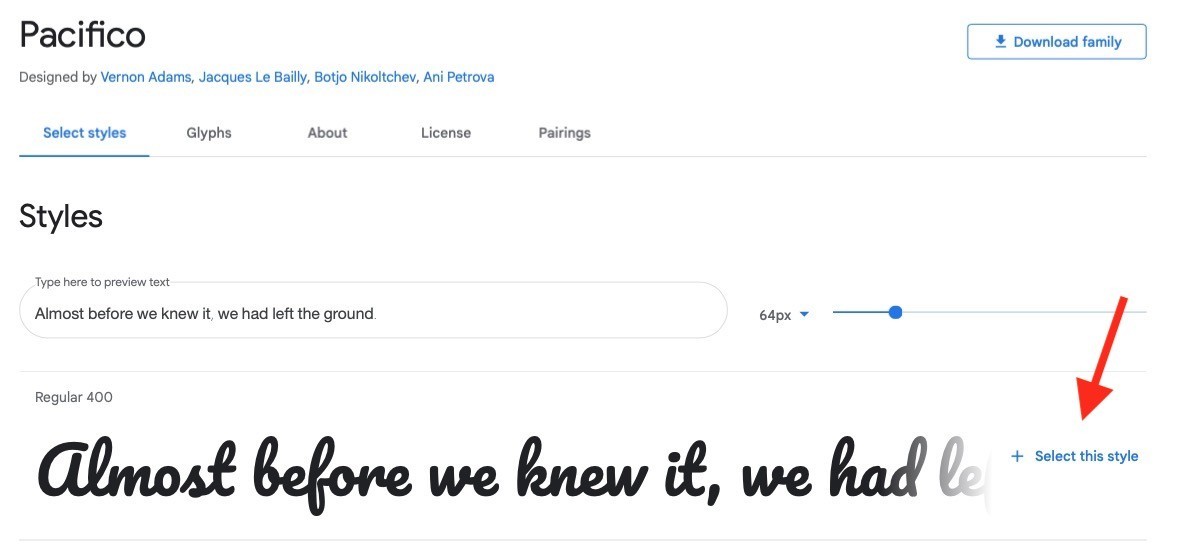
- すると、選択したフォントの、より多くの文字の表示イメージが表示されます。

グーグルフォントの Pacifico を選んでみた場合 - 右側に+Select this styleと表示されている部分をクリックします。

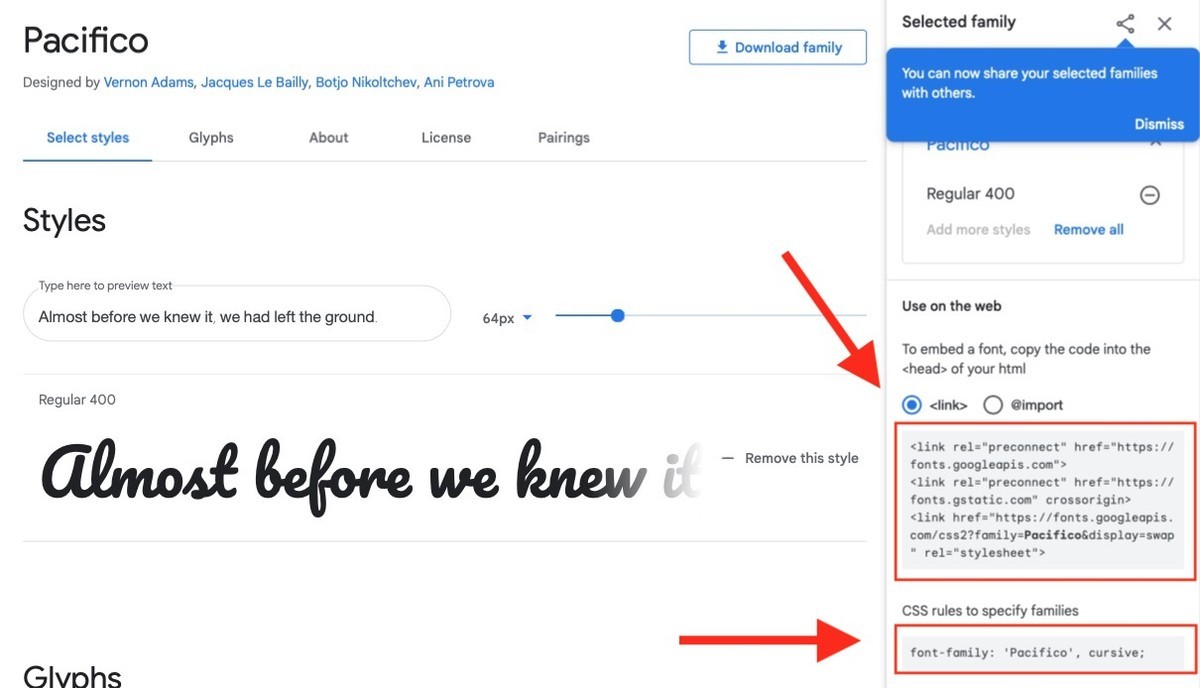
フォントのHTMLコードとCSSコード - HTMLのコードと、CSSのコードが表示されていることを確認できましたね。
2.ブログに新フォントを表示させる方法
フォントのHTMLコードとCSSコードを所定の場所に追記してください。
事前に必ず「デザインCSSのバックアップ」などを行っておいてください。
はてなブログ|デザインCSSの情報を消去や削除する前にバックアップ!トラブルへの備え - Simple Life Navi
Step1:「headに要素を追加」にHTMLコードを追記する
上記の「Step2:グーグルフォントのコードを取得する」で確認した「HTMLコード」を、「ダッシュボード」→「設定」→「詳細設定」→「headに要素を追加」に追記してください。
- ここに掲載しているHTMLコードは、コードのイメージ確認用に「Pacifico」フォントのものを掲載しています。実際にはあなたが選択したフォントのHTMLコードを利用してください。
- 追記後、「変更する」ボタンのクリックを忘れないようにしてください。
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Pacifico&display=swap" rel="stylesheet">
Step2:「デザインCSS」にCSSコードを追記する
上記の「Step2:グーグルフォントのコードを取得する」で確認した「CSSコード」を利用して、「ダッシュボード」→「デザイン」→「カスタマイズ」→「デザインCSS」に下記のコードを追記してください。
- 赤字部分は今回のフォント「Pacifico」の専用コードなので、他のフォントの場合は上記「Step2:グーグルフォントのコードを取得する」の手順で確認して表示されている「CSSコード」にしてください。
- 緑色の文字の部分は、背景色と文字の色を指定している部分です。ご自身のブログに合わせて色を変更してください。
- フォントサイズを変更する場合は、font-size部分のコードを変更してください。
- スマホ表示の場合はフォントサイズを小さく表示するようにしていますが、不要であれば@media以降を削除してください。
- デザインCSS追記後、「変更を保存する」ボタンのクリックを忘れないようにしてください。
#blog-title #blog-description ,
#title a{
font-family: 'Pacifico', cursive;
}
#blog-title {
margin: 0 0;
background: white;
text-align: center;
padding: 10px 0 0;
}
#blog-title a{
font-size:200%;
color: black;
}
#blog-description{
font-size:90%;
color: blue;
padding: 0 0 5px;
}
@media (max-width: 480px) {
#blog-title a{
font-size:130%; }
#blog-description{
font-size:70%;}
}
3.表示イメージを確認する
タイトル文字が筆記体風になりましたね。

なお、ブログタイトルに表示する文字の設定、変更は「ダッシュボード」→「設定」→「基本設定」にある「ブログ名」と「ブログのひとこと説明」で設定・変更できます。

- 文字が表示されない場合は、「ダッシュボード」→「デザイン」→「カスタマイズ」→「ヘッダ」のヘッダ画像の「表示設定」が「画像とテキストを表示」になっているか確認(またはヘッダ画像を削除*2)してください。
- はてなブログ無料版も、はてなブログProの方も、「ダッシュボード」→「デザイン」→「スマートフォン」→「詳細設定」の「レスポンシブデザインをオン」にするとスマホでもブログタイトルが新フォント表示になります。
- ご利用のデザインテーマによってはうまく表示されない場合があります。その点はご了承いただき、上記のコードをご利用の環境に合わせてカスタマイズしてご利用ください。
