みなさんこんにちは♪シンプルライフナビです🌱
今日からこのブログのデザインテーマを変え、自作のテーマ*1にしました。
タイトルイメージなどは以前と同じ画像を使っていますし、色合いなども以前と同じです*2が、一日徹夜で自分なりにスマホやiPadで見やすくなるようにブログデザインをRe:デザインしてみました。
とはいえまだまだ制作途上です。お使いの機種で不具合など出ている場合、コメントやブックマークでご意見いただけると嬉しいです。
ブログのデザインテーマの変更のきっかけ
いずれもっとブログについて勉強してから変えようとは思ってはいたのですが、ちょうど連休中で時間ができたこともあって、少しカスタマイズしようと、CSS(Webのデザインを指示して見栄えを良くして、読んだり見やすくする仕組み)作成にチャレンジしていたのです……
ところが、今まで使っていたテーマのCSSの部分を全部消してしまうという大失敗をしてしまい、取り急ぎ徹夜で作りました。
(本当に連休で良かったです。)
まだ作成途上ではあるのですが、急造の割にはなかなか自分ではよくできたのではないかと思っています。
やばい、と思ってからとにかく前へ、と気持ちを切り替え後は最近で最も集中した時間だったかもしれません😝
はてなブログのデザインカスタマイズ
カスタマイズのきっかけは、タイトル(大見出し、中見出し、小見出し)のデザインや、背景などを初期設定のものから変えたいなーと思ったことでした🤔
最初のカスタマイズ
私なりに少し調べて「h3、h4、h5」(見出しのコード)というものが何なのかを知り、CSS*3を使ってデザインを変更できる、ということを知りました。
そして、実際に変更してみました。
その際に、はてなブログの場合、ダッシュボード>デザイン>デザインCSSとたどり、CSSを書き込むという作業が必要となります🧐
まず、 見出しの加工をして、CSSで指定すると、デザインが変わることについて、なるほどねーと感動していたわけです。
次にしたカスタマイズ
ひとつできるようになると欲が出てきます。
見出し以外のこともやってみよう、と。文字に背景色をつけるなどをしていました。
ちょこちょここんな感じでやっている分には良かったのですが。。😑
ブログのデザイン変更について
ネット上の情報を見ていると、はてなブログでは一度最初に決めたテーマは、その後も変更できる、とか、変更やってみた、という猛者がいらっしゃいます。
公式ヘルプにも、変更できるよ!という記載があります。
ブログのデザインを変更する(カスタマイズ) - はてなブログ ヘルプ
ダッシュボード>デザイン>デザインテーマと順番に進んで、好みのデザインを選択すれば、インストールすことができます。

みなさんも一番最初にデザインテーマをインストール(導入)されたのではないでしょうか?
私もブログを始めた時は全くの初心者だったので、良さそうなデザインテーマを選んでインストールして使っていました。
ブログデザイン変更の練習
連休が明けたら忙しくなるから、影響確認をやるなら今しかないな〜と思いました😤
どんな風にするのか?
それは、自分のブログのデータを使ってもうひとつ自分しか見れない実験用のブログを作り、そこで違うデザインテーマを導入してみて既存記事への影響やデザインの様子を見てみる、という方法です。
(はてなブログ無料版会員でも3つ、有料版会員は10個ブログを作れます。)
趣味用や日記用など、用途ごとに複数のブログを作成し、使い分けられる
はてなブログPro→10個までブログ開設可
無料版→3個までブログ開設可
出典:「無料版との機能比較表」はてなブログPro - はてなブログ
ブログのデザインの変更時の注意点
デザインを変更する場合、現在入れているテーマのデータや、自分でカスタマイズしてCSS欄に書き込んでいた内容はリセットされてしまい、元には戻りません。
実験用ブログかそうでないのか、必ずチェックしてください。
またCSSのバックアップを取っておいたほうがいいですよ。
(後で出てきますが、私の場合、バックアップとっておけば…と実感しています。)
いったん新テーマをインストールするとそれまでのCSSは消えてしまいます。
そういうこともあって、正規のメインブログではなく、公開範囲を自分だけにした実験用のブログを設定して、そこで新デザインテーマの導入を試して、影響を確認してから、実際に変更する、というのが標準的な流れだと思います。
私のしたブログデザインテーマ変更の実験方法
私の場合も、公開範囲が自分だけの実験用ブログを新しく作って、そこに今まで書いた記事のいくつかをコピーして、別のテーマを適用したらどうなるのか実験してみようと思い、試していました。
- 正規ブログ→これまで運営してきたブログ(メインブログ)
- 実験用ブログ→テーマ変更実験用ブログ

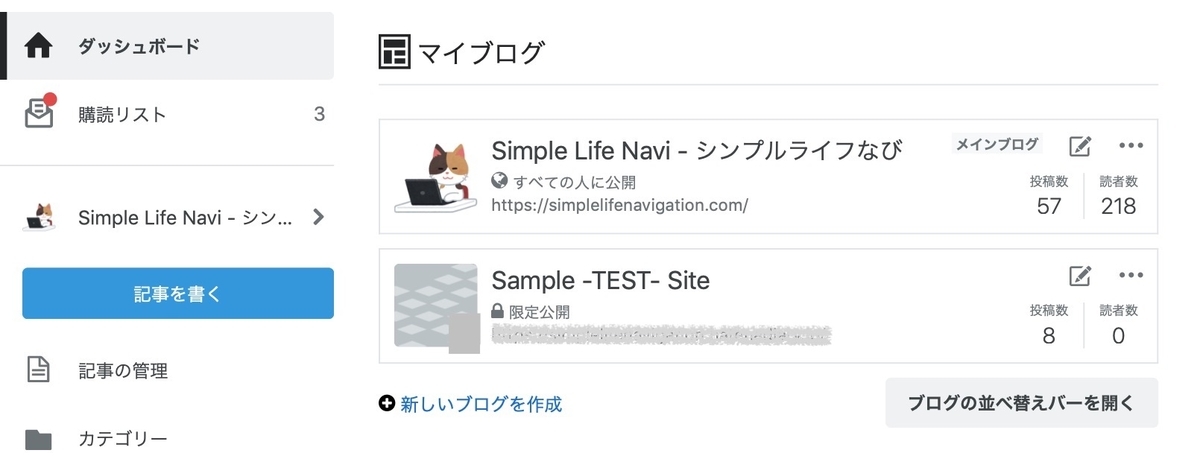
実験用ブログは、ダッシュボードから、「新しいブログを作成」で、すぐに作れます。
わかりやすいように”TEST”と名付けました。
そして実験用ブログに新テーマを適用して遊んでいたのですが…。
新テーマを適用する(CSSの書き換えをする)と、ダッシュボードに画面が戻ります。すると、私の場合、最初に選択されるのは正規ブログの方になっていました。
これは間違えないように注意しないとダメだなーと思っていました。
デザイン変更試験中の大失敗(事件発生)
いろいろ試してみながら、夜中になって眠くなっていました😵
そう、みなさんご想像の通り、注意力が薄くなった私は、正規ブログの方に新テーマを入れてしまったのでした!😱
実験用ブログに、正規ブログの記事をコピーして使っていたので、記事の内容の見た目が一緒になっていた、というのもまずかったです。
みなさん、絶対にこんなことにならないように注意しましょう。
注意しないとダメだなーと思っていたのに、やってしまいました😰
私のまねしちゃダメですよ!デザイン変更は慎重に!
CSS全消去の影響
いままで少しずつしていたカスタマイズが消えました。
またユニバーサルナビゲーションが使えなくなりました。
大ショック!!😱
CSSが消えると、ただの整理されていない文字の羅列表示ですねー。見やすくすることで分かりやすさはずいぶん変わりますね。
(動揺しすぎてスクショ撮るの忘れた💦)
復旧に向け徹夜で作業
昨晩から今朝にかけて、徹夜で作業した結果、とりあえずブログが見れる(記事が読める)ようになりました。
幸い、カスタマイズも最近やり始めたばかりで、どの辺をいじっていたのかがなんとなくわかっていたので助かりましたが、データ(CSSのコードやHTMLの記述内容)の全部バックアップを取っていなかったので、元には戻っていません😭
(重要なカスタマイズデータ情報がiPhoneやMacのメモ帳に一部データを貼っていて残っていたのがあり、その分は助かりました。人間は必ずミスすると思うので、バックアップは大事ですね。)
新しく自作するに至ったわけ
元のテーマで作り直すか、新しいテーマに変更するか?
昨晩、すぐに判断する必要に迫られてしまいました。
昨晩夜中に私のブログを見にこられた方は、黄色い画面でブログがぐだぐだになっていてびっくりした方がいらっしゃったかもしれません。
ちなみにその時の私は冷や汗流しながらまさか記事は消えてないよね?どうしよう?復旧できないの?とかでパニクってました😖
私が昨日焦って調べた範囲では、記事は間違って消した場合に内容を復元できるようですが(Pro会員は50件、無料会員は5件。URLアドレスとかがどうなるのかは不明)、CSSは復元できないようです。
私の結論は第三の選択肢「自作にチャレンジ」でした。
これまでも少しずつカスタマイズしていたのですが、カスタマイズしても例えば”h3”の装飾を、既存のテーマが入っている場合は、そのテーマのものから変えたくても変えられない等のことも経験したので、他のテーマでも同じかな?と思っていました。
また、どうせカスタマイズするならテーマの自作もありじゃね?でもゼロから作り始めるのはやっぱ無理だよな〜と思いつつも少し前に参考書を買っていました…
そんなこともあり、思っていたよりかなり急で、かつ時期が前倒しになりましたが、踏ん張って自分で作ってみることにしました。
下に貼った画像が現在のブログ画面表示のスクリーンショットです。画面はごちゃごちゃしていますが、自作のため*4装飾文字等は減り、その点はシンプルになりました😅
その一方で、文字の大きさはこれまでスマホで見るときに見出しが大きすぎるなー小さくできないかな?と思っていた部分などはうまく調整できました!😊

デザインテーマ変更時の注意点のまとめ
はてなブログのデザインテーマは、ありがたいことに多くの先達によってデザインテーマが公開されていて、デザインを任意のタイミングで変更できます。
簡単にできる一方で、注意すべき点もあるなと思いました。
私の失敗談からのチェクポイントは次の通りです。
<チェックポイント>
- メインブログではなく、実験用のブログを作って試す。
- 実験用のブログは一目でそれとわかる名前にする。
- 実験用ブログとメインブログにできれば同じ記事を置かない。
- デザインテーマ変更時には、以前のCSSが消えてしまう。(カスタマイズしている方はHTMLと紐づている場合が多いと思いますので影響が大きい)
- CSSのバックアップを必ず取っておく。
- 眠いとか疲れているときに変更のテストをしない。
上記チェックポイントに加え、CSS適用をOKする前に、必ず実験用ブログで操作していることを確認する。
デザインテーマ変更時は、CSSのバックアップをお忘れなく。
じゃないと私がなったみたいに大混乱に陥っちゃいますよ🤪
( デザインCSSのバックアップの方法はこちらの記事を参考にしてください。)
(CSS理解のために参考にした本)
ありがとうございました😊✨
