
こんにちは、シンプルライフナビです。
この記事ではブログに 便利な 開閉ボタン、折りたたみ(アコーディオン)パネル・メニューを実装(設定)する方法を紹介します。
このボタン(パネル)メニューは他にも「アコーディオン・メニュー」や「開閉式パネル」とか、いろんな言い方があるけれど、以前からクリックしたら隠していた説明(文章や画像)を表示させる「開閉式の折りたたみパネル(メニュー)」をブログで使ってみたかったんだよね。
今回、HTMLやCSSコードを自分で作ってブログに設置してみたら、とっても便利だったので、みなさんにもシェアします。
ん?ちょっと不安ですか?
安心して!この記事ではコードがわからなくても「コードのコピペ(コピー&ペースト)で使えるように解説」しています。
Q1. 開閉式・折りたたみボタン(パネル)とは?
- A:クリックすると隠していた説明文を表示できる!
- A:ネタバレ防止の記事やQ&Aなどにも使える!
- A:ブログのデザインのアクセントにもなる!
Q2. 本記事の開閉式・折りたたみボタンの特徴は?
- 特徴1:HTML等をコピペするだけで使えます
- 特徴2:折りたたみ機能は文字にも画像にも使えます
- 特徴3:JavaScriptを使わないので簡単です
まず最初に「 開閉式の折りたたみボタン(アコーディオン・パネル)」の実例を確認してみてください。
上の開閉式折りたたみボタン(パネル・メニュー)の色の濃い部分をクリック(タップ)すると、説明がでたり、消えたりしますよ!
このパネル・メニューは隠れている説明文(文字や画像)が折りたたまれているので、とても便利!
説明をコンパクトにして、読みたい部分だけざっと目を通せるので活用できる場面も多いと思います。
「 開閉・折りたたみボタン(アコーディオン・パネル)」の実物がどんなものかわかったところで、ブログに設置していきましょう!
あなたも、この記事で紹介するHTMLやCSSコードをコピペすれば使えるようになりますよ!
※当記事でご紹介しているCSSコードの個人利用はOKですが、ブログで紹介される場合は引用記事として当記事を明示してください。
- 開閉・折りたたみボタン(アコーディオン・パネル)の設置(実装)方法を丁寧に解説
- 魅力向上!開閉ボタン・折りたたみ(アコーディオン)パネルのデザインカスタマイズ
- まとめ:超便利!開閉式の折りたたみ(アコーディオン)表示メニューでブログの魅力UP
開閉・折りたたみボタン(アコーディオン・パネル)の設置(実装)方法を丁寧に解説

ブログの開閉・折りたたみボタン(アコーディオン・パネル)の設置(実装)方法は簡単です。この記事で紹介するコードを使えばOK!
まず、HTMLコードで 開閉式の折りたたみボタン(アコーディオン・パネル)を設置してみましょう。
超初心者向けの「折りたたみパネル(ボタンメニュー)」設置方法(HTMLコード利用)
HTMLやCSSといわれてもよくわからない人(カスタマイズの超初心者)は、まずコードをコピーして、デザインが反映することを確認してみてください。
コピペして、あなたの「はてなブログ」にもこの記事と同じように「折りたたみパネル(ボタン)」が設定できたら、使ってみましょう。そしたら超初心者を卒業です。
なお、過去にCSSを触ったことがある人は、この項目は読まなくて大丈夫なので、初・中級者向けの項目へ進んでください。
では、超初心者の人は、次の開閉式折りたたみボタンメニューをクリックしてコードを記事作成画面の「HTML編集」画面にコピペしてください。
【手順書】HTMLコードの入力場所、入力方法など
- 手順1:はてなブログの管理画面にログインして「記事を書く」をクリック。

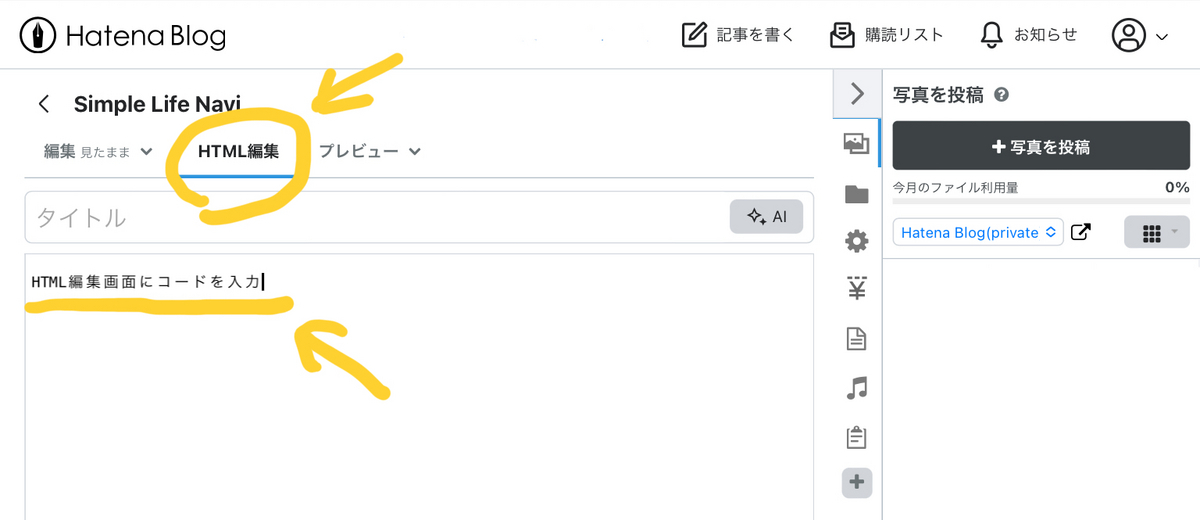
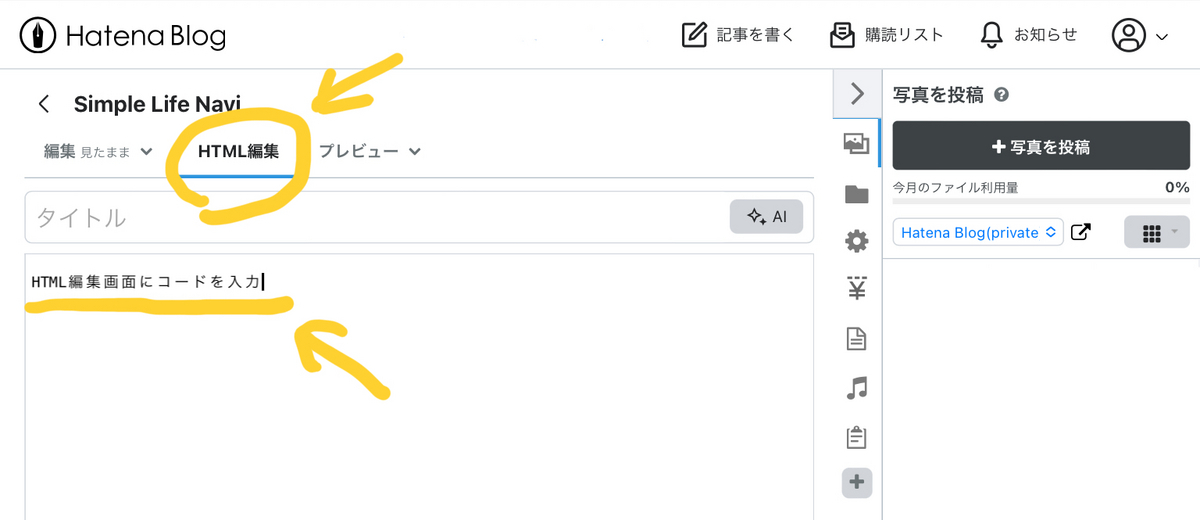
はてなブログの管理画面 - 手順2:記事作成画面の「HTML編集」にHTMLコードを入力(コピペ)する。

記事作成画面の「HTML編集」画面にコードを入力 - 手順3:入力後、「プレビュー」にして画面イメージを確認して、OKなら保存(下書きを更新)、または記事を公開する。
- HTML編集画面にコピペするコード:
<p>折りたたみパネル(ボタン)テスト</p>
<style>
/* アコーディオン(折りたたみ)パネル */
/* Copyright SimpleLifeNavi */
details{margin:16px!important;}
details summary {
list-style: none;
max-width: 500px;
display: flex;
justify-content: space-between;
align-items: center;
font-size: 16px;
font-weight: bold;
padding: 14px;
margin: 0px !important;
color: #fff;
background: #7fbfff;/*色指定1:枠の色指定行*/
border-radius: 0px;/*枠デザイン:変更行1*/
}
details summary::-webkit-details-marker {
display: none;
}
/* summaryのchevronアイコン部分 */
details summary::after {
content: "\f008";
font-family: blogicon;
color: #fff;
}
/* 折りたたみ部分 */
details ul {
list-style: none;
max-width:500px;
font-size: 14px;
margin: 0px !important;
padding: 8px 12px!important;
opacity: 0;
transform: translateY(-20px);
border: 2px solid #7fbfff;/*色指定2:外枠の色指定行*/
border-radius: 0 0 0px 0px;/*枠デザイン:変更行2*/
}
details ul li {
padding: 12px!important;
}
details ul li:not(:last-child) {
border-bottom: 1px dashed #7fbfff;/*色指定3:仕切り線の色指定行*/
}
/* open時のanimation */
details[open] summary {
border-radius: 0px 0px 0 0;/*枠デザイン:変更行3*/
}
details[open] summary::after {
content: "\f007";
font-family: blogicon;
}
details[open] ul {
opacity: 1;
transform: translateY(0);
transition: all 0.5s ease;
}
</style>
<details>
<summary>Q. 開閉式・折りたたみパネルの特徴とは?</summary>
<ul>
<li><strong>特徴1</strong>:クリックすると説明文が表示されます</li>
<li><strong>特徴2</strong>:ネタバレ防止、Q&Aなどに使えます</li>
<li><strong>特徴3</strong>:デザインのアクセントになります</li>
</ul>
</details>
<p></p>
HTMLコードを全部コピーして、HTML編集画面に貼り付けたら、プレビュー画面でデザインが正しく表示されること(このブログのページと同様の開閉ボタンになっていること)を確認してください。なお、この方法の場合、記事ごとに上記のコードを入力する必要があります。
枠の色やデザインを変えたい人は、初・中級者向けの項目を参考にしてください。
初・中級者向けの「折りたたみパネル(ボタンメニュー)」設置方法(CSS&HTML利用編)

ここからは、CSSとHTMLを組み合わせる方法です。
CSSを使うことによって、次のことが可能になります。
- 多数の記事で同じデザインを手間なく使いまわせる
- いちいち長いコードを入力する必要がないので楽になる
- デザイン変更したい場合はCSSを変更すれば過去の分も変更が反映される
とても便利なので、CSSコードを使って 開閉式・折りたたみボタン(アコーディオン・パネル)を設置してみましょう。
【手順書】CSSコードと入力手順を解説
- 手順1:はてなブログの管理画面にログインして「デザイン」をクリック。
- 手順2:デザイン画面の「カスタマイズ」→高度な設定の「デザインCSS」→CSSの記述ボックスへ下記のCSSコードを追加入力(コピペ)する。

「デザインCSS」にCSSコードを追加入力する 注意:既存のCSSコードは消さないで、既存のコードの後ろに新しいコードを追記してください。あとで戻せるよう、事前にデザインCSSのバックアップ を取っておいてね。
- 手順3:CSSコード入力後、左上の「変更を保存する」をクリックして完了。(変更を保存しないと反映されません。)
- コピペ用CSSコード:
/* アコーディオン(折りたたみ)パネル */
/* Copyright SimpleLifeNavi */
details{margin:16px!important;}
details summary {
list-style: none;
max-width: 500px;
display: flex;
justify-content: space-between;
align-items: center;
font-size: 16px;
font-weight: bold;
padding: 14px;
margin: 0px !important;
color: #fff;
background: #7fbfff;/*色指定1:枠の色指定行*/
border-radius: 0px;/*枠デザイン:変更行1*/
}
details summary::-webkit-details-marker {
display: none;
}
/* summaryのchevronアイコン部分 */
details summary::after {
content: "\f008";
font-family: blogicon;
color: #fff;
}
/* 折りたたみ部分 */
details ul {
list-style: none;
max-width:500px;
font-size: 14px;
margin: 0px !important;
padding: 8px 12px!important;
opacity: 0;
transform: translateY(-20px);
border: 2px solid #7fbfff;/*色指定2:外枠の色指定行*/
border-radius: 0 0 0px 0px;/*枠デザイン:変更行2*/
}
details ul li {
padding: 12px!important;
}
details ul li:not(:last-child) {
border-bottom: 1px dashed #7fbfff;/*色指定3:仕切り線の色指定行*/
}
/* open時のanimation */
details[open] summary {
border-radius: 0px 0px 0 0;/*枠デザイン:変更行3*/
}
details[open] summary::after {
content: "\f007";
font-family: blogicon;
}
details[open] ul {
opacity: 1;
transform: translateY(0);
transition: all 0.5s ease;
}
【手順書】HTMLコードと入力手順を解説
- 手順1:はてなブログの管理画面にログインして「記事を書く」をクリック。

はてなブログの管理画面 - 手順2:記事作成画面の「HTML編集」にHTMLコードを入力(コピペ)する。

記事作成画面の「HTML編集」画面にコードを入力 - 手順3:入力後、「プレビュー」にして画面イメージを確認して、OKなら保存(下書きを更新)、または記事を公開する。
- コピペするHTMLコード:
<summary>Q. 開閉式・折りたたみパネルの特徴とは?</summary>
<ul>
<li><strong>特徴1</strong>:クリックすると説明文が表示されます</li>
<li><strong>特徴2</strong>:ネタバレ防止、Q&Aなどに使えます</li>
<li><strong>特徴3</strong>:デザインのアクセントになります</li>
</ul>
</details>
<p></p>
CSSの追記(入力)、HTMLの入力はできましたか?(中級者の人はお気づきの通り、CSSは超初心者向けのHTMLコードの<style>~</style>の部分と同じです)
CSSのコードの保存と、HTML編集画面でのHTMLコードのコピペが完了したら、プレビュー画面でデザインが反映されていることを確認してください。
反映していない場合はコピペに失敗している可能性があるので見直しするか、再度最初からやり直してください。
魅力向上!開閉ボタン・折りたたみ(アコーディオン)パネルのデザインカスタマイズ

ブログに「開閉式ボタン・折りたたみ(アコーディオン)パネル」が表示できたら、あなたのブログのデザインに合わせて、色や形を変えることもできます。
サンプルとしてカスタマイズ方法の参考例を紹介しますので、お好みのものをクリックして参考にしてください。初心者の人は、それぞれの部品を指定の行と入れ替えると使えます。
変更する部分は、上記で紹介した行を書き換える(入れ替える)だけです。
- 色を変えたい場合→コードの赤色の行をサンプルのコードに書き換える
カスタマイズ1:枠の色を変更する方法
- コードの色指定1〜3の部分(赤色の行)を下記コードに(上書き)変更してください。色コードは3箇所とも同じにしてください。
- 「 #ffbf7f 」(オレンジ色)の部分を他の色コード にすると、他の色にも変更できます
- 色指定1の部分:
background: #ffbf7f;/*色指定1:枠の色指定行*/ - 色指定2の部分:
border: 2px solid #ffbf7f;/*色指定2:外枠の色指定行*/ - 色指定3の部分:
border-bottom: 1px dashed #ffbf7f;/*色指定3:仕切り線の色指定行*/
- 枠のデザイン変更→コードの紫色の行をサンプルのコードに書き換える
カスタマイズ2:枠の形を変更する方法
- 枠デザインの変更行1〜3の部分(紫色の行)を下記コードに(上書き)変更してください。
コピペの場所、空白や改行に誤りがないよう注意してください。 - 四角くする:
角丸に変更後、四角に戻すとき(3行・5箇所変更)
border-radius: 0px;/*枠デザイン:変更行1*/
border-radius: 0 0 0px 0px;/*枠デザイン:変更行2*/
border-radius: 0px 0px 0 0;/*枠デザイン:変更行3*/ - 角丸にする:
下記の3行・5箇所を変更
border-radius: 8px;/*枠デザイン:変更行1*/
border-radius: 0 0 8px 8px;/*枠デザイン:変更行2*/
border-radius: 8px 8px 0 0;/*枠デザイン:変更行3*/ - 外枠(囲み)を無くしたい時:
色指定2:外枠の色指定行の、2pxを0pxに変更してください。
例)border: 0px solid #ffbf7f;/*色指定2:外枠の色指定行*/
- 枠デザインの変更行1〜3の部分(紫色の行)を下記コードに(上書き)変更してください。
簡単にできると思いますよ!
コードを読める(理解できる)人は、ご自身でカスタマイズしてみてください。
まとめ:超便利!開閉式の折りたたみ(アコーディオン)表示メニューでブログの魅力UP

ブログの開閉式の折りたたみパネル(表示メニュー)、便利でしょ?
機能を実装できましたか?
折りたたみメニューボタンの中に、隠した説明をしまっておき、ボタンクリックで展開されるので、いろんな使い方ができそうですよね!
開閉式メニューでブログの見やすさ向上や、魅力アップにつながるかも!?
今後も継続的に使いたい人は、以下2つの設定をしておくのがおすすめですよ。
- CSSコードに上記コードを追記しておく
- 定型文貼り付け機能 に必要なHTMLコード(この記事の初・中級者向け説明部分のHTMLコード)を保存して呼び出せるようにしておく
当ブログのその他の「はてなブログのカスタマイズ」記事もぜひ参考にしてください。
この記事や当ブログが役立ったら、ブックマークしてね!
(便利コード作成・公開のモチベーションUPになります)
はてなブログのカスタマイズを楽しみたい人(当ブログのようなデザインにしたい人)は「はてなブログPro 」にしておくと、色々調整できるのでおすすめです。
