
こんにちは。シンプルライフナビです🌱
今回はブログの記事本文をデザインして、簡単に、わかりやすくなるよう囲み記事にしたり、背景色をつけたりする方法などをご紹介します。
ブログの記事の本文で、囲み枠や背景色をつけて記事本文の一部を強調するなどのカスタマイズを、簡単にしてみたいとお考えの方
この記事では、記事本文を簡単にデザインし、一度コピペ*1して登録すれば、二度目からは時短化して何度でも利用できる方法をご紹介します。
わたし個人の備忘録も兼ねて記事化しましたのでご覧ください*2。ご紹介しているコードは、はてなブログ以外でも使えると思います。
はてなブログの記事本文の簡単カスタマイズ方法
ブログ本文に、色をつけたり、強調したい部分を枠で囲ったりしてみたいと思ったことありませんか?🤔
少し慣れてくると、文字を囲ったり、背景に色をつけたりしたくなるよね。
そうだね。この記事ではそれらを簡単に使うようにできる方法を紹介するよ。
ブログを始めたばかりの頃はどうすれば良いのか全くわかりませんでしたが、数ヶ月経つと少しずつHTMLやCSSも勉強して、記事本文などをデザインできるようになってきました。
簡単に文字囲みや背景色を設定できる、おすすめの方法があります。
「定型文」の機能を使うとより便利に使いまわすことができますよ!
そう思われた方も安心ください。この記事でわかりやすくご紹介します。
はてなブログの記事作成画面に備わっている便利機能です。
簡単に記事本文の背景色を設定する方法

わたしの以前の記事では、個別の記事の個別部分の背景色を、記事作成画面のHTML編集画面を少し加工するだけで簡単に調整できることをご紹介しました。
参考として過去の記事のリンクを貼りますが、直下の記事のリンクは読まなくても大丈夫です。
少し内容が難しいと思われた方も多かったようですので、今回はポイントとなる一部を抜き出して、もっと簡単にしています。
HTMLだけで背景色を設定する方法は、CSSを使わないので、記事作成画面だけで対応できるのが特長です。
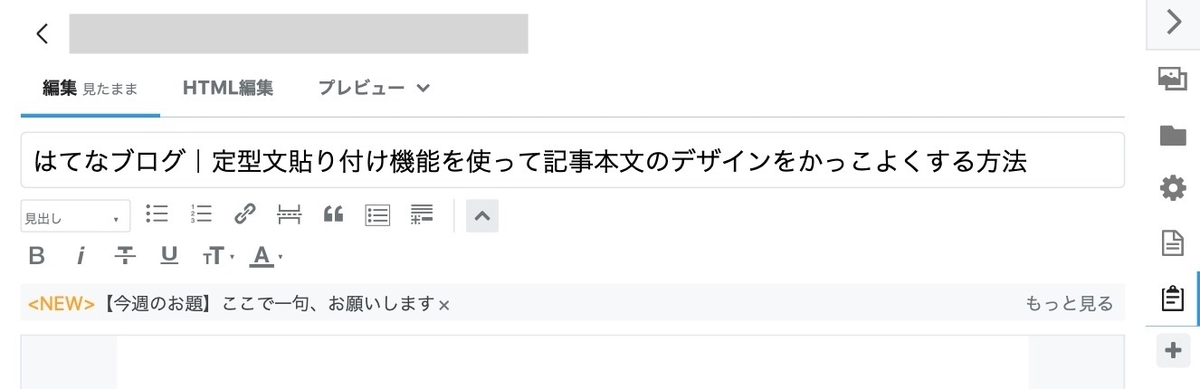
いつもの、下の画像のような「記事作成」画面だけで利用できます。
(記事作成画面イメージ)

そのため、ブログ初心者でも簡単に本文のデザインを設定できる方法です。今回ご紹介するのは、わたしが使っている方法になります。
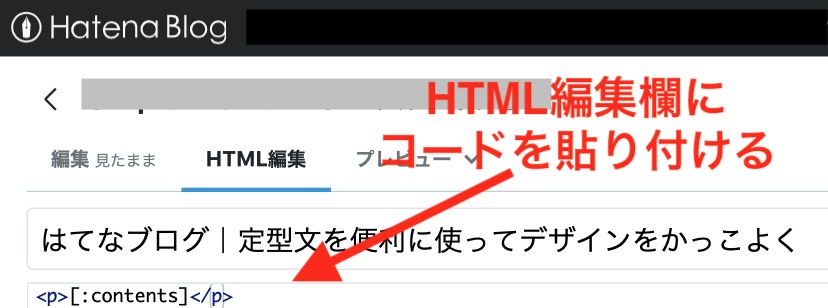
背景色を設定する方法をすごく簡単にすると、下記のHTMLコードのようになります。
これを記事作成画面の「HTML編集」欄にコピペするだけで、あなたにも使えます。
<p style="border-radius: 8px; padding: 1rem; background: papayawhip; color: dimgray; ">
<span class="blogicon-good lg"> </span>ここがよかった!
<br/>説明文</p><p></p>
緑色の部分には背景色(上記例ではパパイヤウィップ)を指定し、オレンジ色の部分には文字の色(上記例ではディムグレー)を指定してください。
色の指定は、こちらのサイト→WEB色見本 原色大辞典 - HTMLカラーコードに表示されている色の名前か、#から始まる色コード(黒色の場合は、black または #000000)を指定してください。
なお、緑色とオレンジ色の部分の色は、違う色を指定してください。ブログのテーマカラーに合わせるのがいいのではないかと思います。
紫色部分ははてなブログユーザーが使えるアイコンフォント(上記例ではグッドアイコン)を使った見出しです。
詳しくはわたしの過去の記事でも紹介していますので参考にしてください。
アイコンフォントを使わない場合は紫色の部分はまるまる削除してしまってOKです。
さて、色やアイコンフォントはあとででも変更できますので、いちど上記のHTMLコード(背景が灰色の部分)をコピーして、(記事作成画面の)HTML編集画面に貼り付けてみてください。
コピペするときは、半角スペースなどはそのままコピペしてください。

貼り付けた後に、プレビュー画面にしてみましょう。
(アイコンフォントがある場合は、編集画面ではアイコン表示を確認できないので、必ずプレビュー画面にして確認してください。アイコンフォントを使わない場合は編集画面でも確認できます。)
すると、下記のように表示されていると思います。
ここがよかった!
説明文
かんたんに出来たでしょ?
ほんとだね!記事作成画面だけで出来ちゃったね!
簡単に記事本文の一部に囲み枠を設定する方法
同じようにして、記事本文を囲み枠(ボックスデザイン)で囲むことも簡単にできますよ。
さっそくやってみましょう!
<div style="position: relative; padding: 1.5em 1em 0.5em; margin: 2em 0; border: solid 3px red; border-radius: 5px; background: white;">
<span style="position: absolute; display: inline-block; top: -12px; left: 15px; padding: 0px 8px; height: 25px; line-height: 25px; color: dimgray; font-weight: bold; background: white;">見出し</span>
<p>説明文</p></div><p></p>
ピンク色の部分は枠の色になります。オレンジ色の部分には文字の色を指定してください。
青色の数字を変えると、枠の太さを変えることができます。
コピペするときは、半角スペースなどはそのままコピペしてください。
これを背景色の場合と同様に、「HTML編集」欄にコピペしてみましょう。
コピペが終わったら、プレビュー画面か、編集画面にしてみましょう。
すると、下記のように表示されましたよね?
説明文
プレビュー画面じゃなくても表示を確認できるよ。
だけど、念のためにプレビュー画面でも一度確認してね。
ここまで上記のとおりに表示されることが確認できたら、あなたもこのコードを使ってブログ本文のデザインをカスタマイズすることができるようになっています。
ただし、いちいち上記のコードを手順どおりに毎回コピペするのは面倒ですよね?
そこで、これをもっと簡単にする方法があります。
続けてご覧ください!😄
定型文貼り付け機能を使うと、簡単、便利!

毎回コードを記事作成画面で入力したり、コピペするのは面倒ですので、手間を大幅削減して、簡単に利用できる方法をご紹介します。
すでにご存知でしたら、な〜んだ、という話になってしましますが、再確認ということでご覧いただければと思います。
はてなブログの記事作成画面の定型文を登録する方法
はてなブログには、定型文登録の機能があります。
普段は、挨拶文や、署名などにも使える機能です。
あまり目立たないところにあるので気がつかないことも多いのですが、これを使うとかなり便利になります。
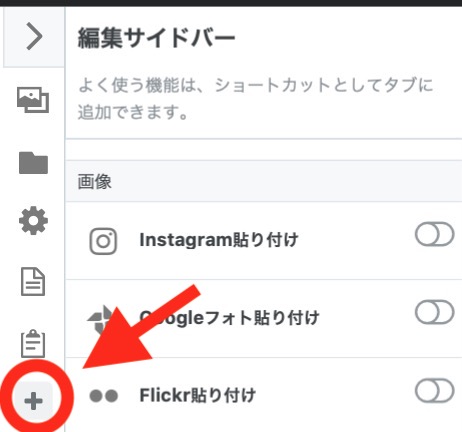
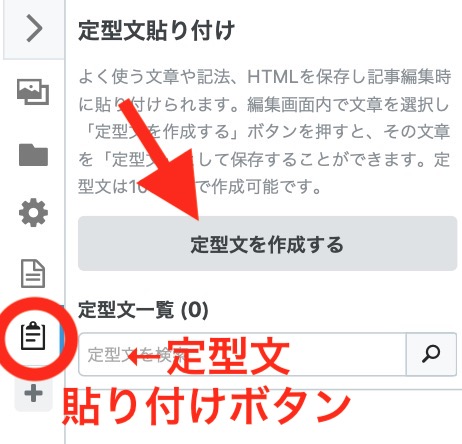
まず、記事作成画面の右側のアイコンの「+」をクリックし、 「編集サイドバー」を表示させてください。

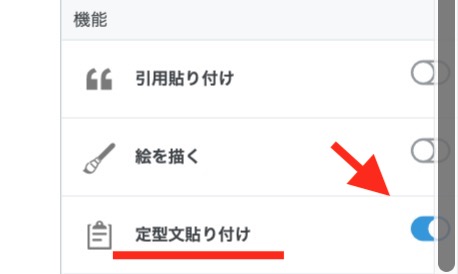
編集サイドバーの下の方にある、定型文貼り付けをオンにしてください。

そして、定型文貼り付けボタンのアイコンをクリックし、定型文貼り付けの「定型文を作成する」をクリックしてください。

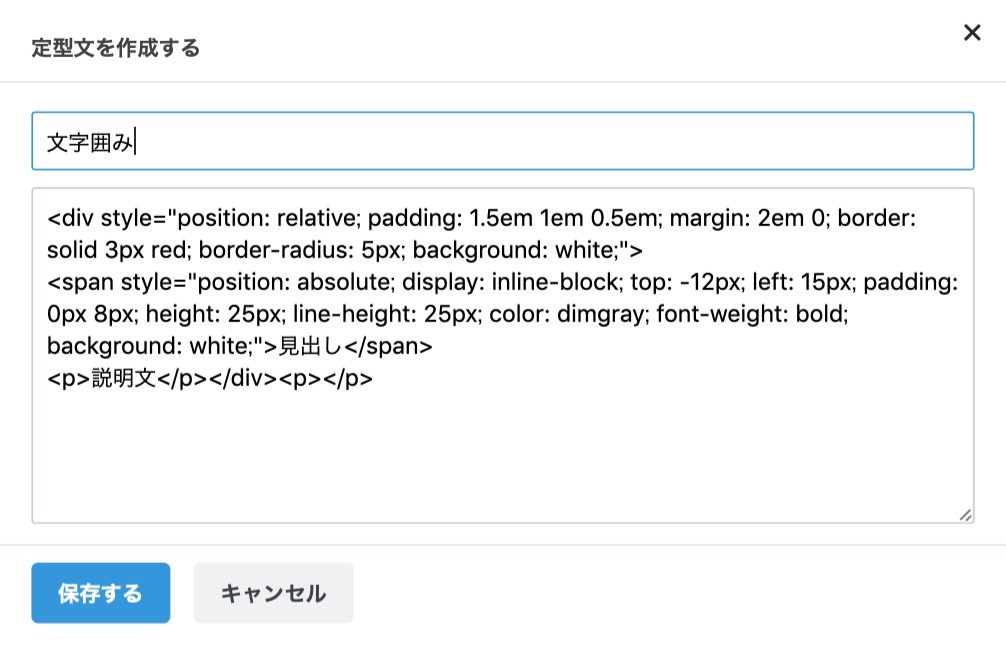
「定型文を作成する」画面が出るので、タイトルに好きな名前(わかりやすいもの:下の例だと「文字囲み」)を入れ、下にHTMLコードをコピーして、保存してください。

ここまでできたら、記事の「編集」画面に戻ってください。
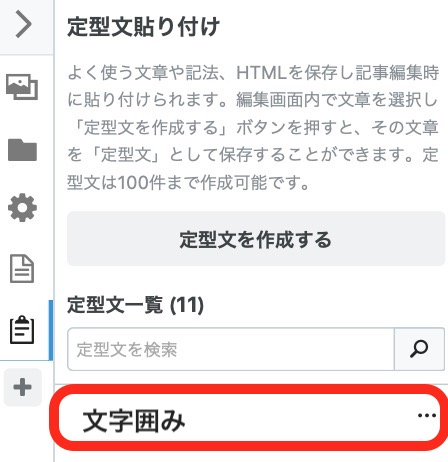
記事作成画面で、さきほど作成した定型文が、右側に表示されている定型文一覧に表示されていると思います。*3

それを選択して貼り付け(ダブルクリックするか、選択した定型文を貼り付けをクリック)すると、記事に囲み枠が表示されることを確認してください。
(表示イメージ↓)
説明文
あとは、記事編集画面で「見出し」の文字列を好きな文字に(見出し部分の変更時は文字の上書き削除で調整し、エンターキーは押さないでください)置き換えて、「説明文」の文字列を好きな文章に変更すればOKです。
同じようにして背景色の場合も定型文登録しておくことができます。
なお、説明文に入れる文章を途中改行するときは、エンターキーではなく、シフトキーを押しながらエンターキーを押してください。
枠の色や背景色を変更したい時の変更方法
定型文で貼り付けしたものは、HTML編集画面を開くと、自動的にコードが挿入されているのがわかります。
定型文に色を変えた複数パターンを登録しておくこともできますし、HTML編集画面で、色の指定の部分を手作業で別の「色」に置き換えることで、色を変更することもできます。枠の太さの変更も同様に、数字の変更で可能です。なお、囲み枠内の文字色は編集画面で色指定することでも変更できます。
HTMLのコードを変更する場合の変更箇所は、上のほうのHTMLコードの記載箇所で色をつけて説明していますので、記載箇所に戻って、確認してみてくださいね。
Good Job!
これで本文中に、たくさんの色囲みや背景色を使えるようになりましたね。
この記事でも複数の色で囲みを使ってみました。
あまり色を増やしすぎると記事が読みにくくなるので、使う色は自然と限定されると思います。
定型文貼り付け機能を利用した便利カスタマイズのまとめ

この記事では、かんたんに記事本文をカスタマイズする方法についてご紹介しました。
定型文を登録し、「定型文貼り付け」の仕組みをうまく活用すると、記事の作成の時短にも繋がります☺️
今回利用した、カスタマイズ用のコード貼り付け以外にも応用できそうですよね。
なお、定型文の上限は10,000文字もあります。タイトルは100文字までになります。
この記事では、ブログの記事本文のカスタマイズと定型文貼り付け機能を使った便利カスタマイズについてご紹介しました。
定型文を使いこなすと記事作成がしやすくなると思いますので、みなさんも試してみてください!
いかがでしたか?お役に立ちましたか?
装飾や色の使いすぎは良くないけれど、重要な部分を強調したい時などにはこの記事でご紹介した方法が便利ですよ。
囲み枠(ボックス)を自由にカスタマイズしてオリジナルデザイン版仕様にしたい方は、コピペもOKの、カスタマイズ方法を丁寧に解説したこちらの記事も参考にしてください!
最後までご覧いただき、
ありがとうございました!🤗✨
