
こんにちは🌱シンプルライフナビです♪
今回は、ブログの記事でよく使う囲み枠(ボックス)と背景色のHTMLの基本構造を解説*1しています。
コピペでもOKですが、基本構造を理解してあなた自身がデザインをカスタマイズしてみましょう。
この記事を読めばHTMLコードの内容を確認し、一部を置き換えるだけでオリジナルの囲み枠を作れます。オリジナルの囲み枠を作成したら、きっと愛着がわきますよ!
- ブログ初心者〜中級者
- 自分のブログサイトの記事本文を簡単に装飾する方法を知りたい
- コピペするだけではなくて、自分のオリジナルの囲み枠(ボックスデザイン)を作りたい
- ブログをカスタマイズする際のHTMLの構造を理解したい
この記事の最後にはコピペOKのカスタマイズ用の基本となる4種類の囲み枠の作成例も載せています。
できれば記事を順に読んであなたご自身でカスタマイズにチャレンジした後に確認ください。
この記事を読めばあなたも自作できるようになりますよ!
囲み枠(ボックス)と背景色の簡単設定HTMLコード

わたしの定型文貼り付け機能を利用したブログデザインの記事(クリックすると記事に飛びます)でご紹介している囲み枠設定のHTMLコードを見やすく並べると、下記のようになります。(HTML編集欄や定型文貼り付け欄にコピペしてそのまま使えます*2。)
<div style="
position: relative;
margin: 2em 0;
border: solid 3px red;
border-radius: 5px;
padding: 1.5em 1em 0.5em;
color:dimgray;
background: white;
">
<span style="
position: absolute;
display: inline-block;
top: -12px;
left: 15px;
padding: 0px 8px;
height: 25px;
line-height: 25px;
color: dimgray;
font-weight: bold;
background: white;
">見出し</span>
<p>説明文</p>
</div><p></p>
それぞれの意味するところを順番に解説します。
原理や基本構造がわかれば、ご自身で好きなように色や線の太さや種類を変えることができるようになります😃
囲み枠(ボックス)のHTMLの基本構造を解説!
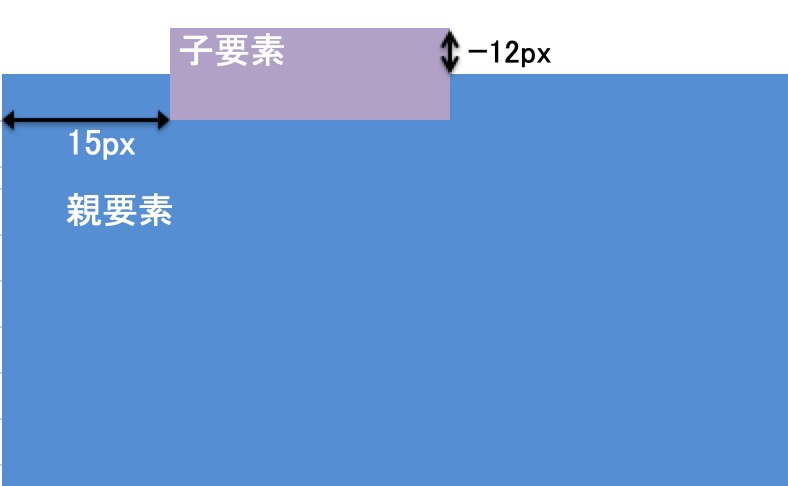
まず、青と紫の部分は、それぞれ親要素(説明本文部分)と、子要素(見出し部分)に分解できます。
最初は少し難しく思えても、何度かご覧いただくとわかるようになると思います。
事例の場合、子要素は、親要素の左上の座標から、上下が-12px(top: -12px;)、左右が15px(left: 15px;)の位置から始まるように指定しています。
ここを調整すれば、好きな位置から見出しを表示させることもできます。(慣れたら左端から始めたり、上にずらしたり、囲み枠の中に収めたり、自由に決められます。)

この位置関係を指定している仕組みがわかると、見出し部分の表示位置を自由に設定できるようになります。
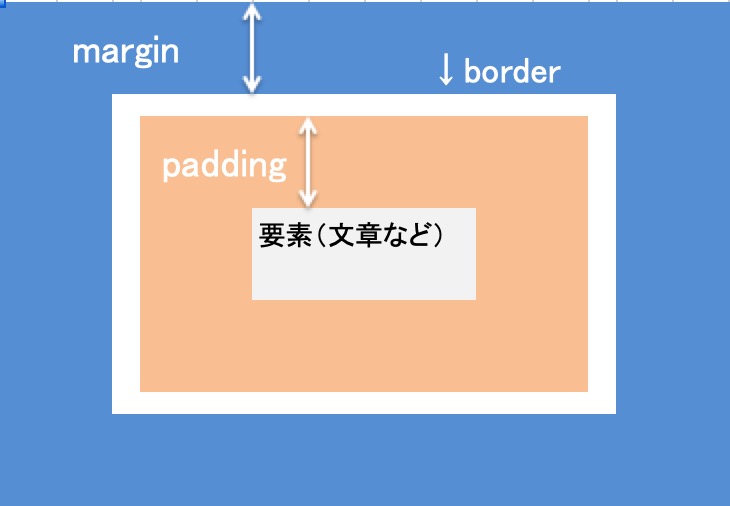
親要素も、子要素も、それぞれの基本構成は、下の図のようになっています。
(なんだか難しく感じるかもしれませんが、ここの基本構造を覚えておくと、HTMLやCSSの勉強をするときに役に立ちます。)

この構造図のイメージは、今後HTMLやCSSを勉強するときにも役に立ちますよ!
親要素の構造
親要素の部分を例にして中身を理解しましょう。
親要素の部分だけ抜き出してみると、下記のようになります。
<div style="
position: relative;
margin: 2em 0;
border: solid 3px red;
border-radius: 5px;
padding: 1.5em 1em 0.5em;
color:dimgray;
background: white;
">
<p>説明文</p>
</div><p></p>
構造図のイメージの中心になる部分から解説していくよ!
中心の要素は「説明文」です。
文字の色や背景色を、color:dimgray; background: white; で指定しています。
その周りの余白部分をpaddingで指定します。
padding: 1.5em 1em 0.5em; というのは、上が1.5文字分、左右が1文字分、下が0.5文字分の余白を設けるということです。(上の余白を多めにしているのは、見出しとの重複を避けるためです。お使いのデザインテーマ によっては調整が必要になる場合があります。)
そして囲み枠線部分がborderです。
border: solid 3px red; border-radius: 5px; で指定しています。
3pxのところは枠線の太さを、redは枠の色を指定しています。
上記の例ではsolidとしている枠線の種類は、下記の中から選んで指定できます(主なものだけ記載)。
- solid ・・1本線
- double ・・2本線
- dotted ・・点線
- dashed ・・破線
- none ・・表示しない
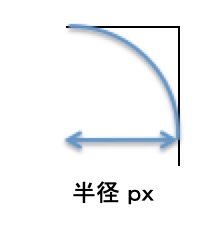
また、border-radiusの後ろの値は、丸みをピクセル単位(円の半径)で指定します。
従って、0pxだと直線に、5pxだと少し丸く、10pxだともっと丸くなります。

そして、枠線と枠の外の文字との余白を margin で指定しています。
margin: 2em 0; は、上下の余白が2文字分、左右が0という意味です*3。
なお、position: relative; は子要素があるときに親要素であることがわかるように指定する項目です。子要素がないときは指定しないでください。
練習問題をしてみよう(1段構造の場合)
ではここで親要素部分だけでまず、練習してみましょう!
これができたらあなたは、基本構造を理解できています。
練習問題で理解度の実力試しだね!
(難しいと思ったら答えを見てください)
<練習1>
親要素の構造のコードの一部を変更して、文字の色をグレー、背景色をフローラルホワイト(floralwhite)、文字と枠線までの余白は1文字、枠と枠の外の文字との上下余白は2文字分、枠線をバラ色(mistyrose)、線の太さを2px、線の種類は点線、角の丸みは10pxで囲み枠を作ってみてください。
(コードを覚える必要はなく、変更する部分がわかればOKです)
なお、色は下の色見本がわかるサイトの「色の名前」か#で始まる6桁の数字の色コードのいずれかを指定してください。
例)バラ色なら、「mistyrose」または「#ffe4e1」
この記事では、色のイメージがわかりやすいように、色の名前を使っています。
参考:色見本がわかるサイト
<答え1>
<div style="
margin: 2em 0;
border: dotted 2px mistyrose;
border-radius: 10px;
padding: 1em 1em 1em;
color:gray ;
background: floralwhite;
">
<p>説明文</p>
</div><p></p>
表示すると下記のようになります。
説明文
どうですか?出来ましたか?
見出しが不要ならこれで複数の自作パターンを作ってしまうのでもOKです。
これだけでも十分装飾できちゃいますよ!😊
子要素の構造
では子要素の方も見てみましょう。
<span style="
position: absolute;
display: inline-block;
top: -12px;
left: 15px;
padding: 0px 8px;
height: 25px;
line-height: 25px;
color: dimgray;
font-weight: bold;
background: white;
">見出し</span>
でしたね。
position: absolute; で子要素となり、display: inline-block; の部分でこの要素の横幅や縦幅を指定できるようにしています。そういうものだとこの部分は一旦暗記してください。
親要素でやったのと同じように、中心の要素が何か特定すると、構造がわかりやすいですよ。
中心の要素は「見出し」です。
color: dimgray; font-weight: bold; background: white; の部分で、文字の色、文字の太さ、背景色を指定しています。
height: 25px; line-height: 25px; の部分では、文字の高さを指定し、原則文字が真ん中にくるように設定しています。
padding: 0px 8px; で見出しの上下に0px(ただし文字の高さをheightで指定しているので、文字のサイズが標準(一般的には16px)の場合、文字サイズと25pxの差は余白となり)、左右に8pxの余白を設けています。
position: absolute; を除いて、背景色をfloralwhiteに変更した場合の子要素の部分の表示は、下記のようになります。
見出し
親要素の確認内容と組み合わせてみましょう。
親要素と子要素の指定も忘れずに🧐
<div style="
position: relative;
margin: 2em 0;
border: dotted 2px mistyrose;
border-radius: 10px;
padding: 1em 1em 1em;
color:gray ;
background: floralwhite;
">
<span style="
position: absolute;
display: inline-block;
top: -12px;
left: 15px;
padding: 0px 8px;
height: 25px;
line-height: 25px;
color: dimgray;
font-weight: bold;
background: floralwhite;
">見出し</span>
<p>説明文</p>
</div><p></p>
プレビューにすると、下のように表示されると思います。
説明文
練習問題をしてみよう(2段構造以上の場合)
<練習2>
見出し部分も丸くして枠線をつけるにはどうしたらいいでしょうか?
<答え2>
<div style="
position: relative;
margin: 2em 0;
border: dotted 2px mistyrose;
border-radius: 10px;
padding: 1em 1em 1em;
color:gray ;
background: floralwhite;
">
<span style="
position: absolute;
display: inline-block;
top: -12px;
left: 15px;
padding: 0px 8px;
height: 25px;
line-height: 25px;
color: dimgray;
font-weight: bold;
background: floralwhite;
border: dotted 2px mistyrose;
border-radius: 10px;
">見出し</span>
<p>説明文</p>
</div><p></p>
赤色部分の追加だけでOKです。
ここまでできたら、もう自由に囲み枠(ボックス)をデザインできると思います。
表示は次のようになります(上のコードをHTML編集に貼り付けでOK)。
説明文
この記事のまとめ(囲み枠のオリジナルデザイン)

囲み枠の基本構造を理解し、あなたオリジナルの囲み枠(ボックス)を作ることができましたか?
この記事の内容を利用すれば、文字の色、背景の色、枠の色を指定してオリジナルの囲み枠を作成できます。見出しの位置を調整したり、枠の角の丸みをとったり、逆に丸くしたりすることも自由自在です。
また、一度作って別のものも作ってみたいな〜と思ったら、ブックマーク登録などを利用してまたこの記事を参考にしてください。
ぜひあなたのブログテーマに合った囲み枠(ボックス)デザインを作ってみて、活用してくださいね。
定型文貼り付け機能を使うとより便利!
下記のリンク先の定型文貼り付け機能を利用したブログデザインの記事でご紹介している定型文貼り付け機能と組み合わせるとブロク作成がはかどると思います。
作成したオリジナルの囲み枠を登録してあなたのブログで活用するために、ぜひ合わせてご覧ください。
定型文貼り付け機能はとても便利なので、必ず利用したいですね!
今回の記事を利用した囲み枠(ボックス)デザインの基本サンプル
いくつかサンプルをご用意しました。
この記事の内容と、それぞれの囲み枠(ボックス)デザインの簡単な説明及びコードを見ていただき、コピペでもOKですがオリジナルのものを作ってみてください。
それぞれのサンプルのHTMLコードは囲み枠内に記載しています。コピペして利用してみようと思う方は、枠の中の<div style〜枠内の最後の</div><p></p>までを選択して、HTML編集画面などに貼り付けてお試しください😉
この記事がちょっと難しかったなーという方も、下のデザインサンプルをコピペすればご利用になれます。しばらくして、もう一度内容を詳しく理解したいと思ったら、この記事に戻ってきてくださいね。
<以下、この記事の内容を活用した表示イメージとHTMLのサンプルコード例>
サンプル1
子要素の見出しを左に寄せて、見出しと枠の間を広めにしました。背景色は親要素と子要素を同一にし、枠線は0pxを指定して非表示にしています。
<div style="position: relative; margin: 2em 0; border: solid 0px mistyrose; border-radius: 5px; padding: 1.2em 1em 1em; color: gray; background: mistyrose;"><span style="position: absolute; display: inline-block; top: -12px; left: 0px; padding: 0px 18px; height: 25px; line-height: 25px; color: gray; font-weight: bold; background: mistyrose; border: solid 0px mistyrose; border-radius: 5px;">コピペOKコード</span><p>説明文</p></div><p></p>
サンプル2
子要素の見出しと親要素の背景色を変えて、見出しを目立つようにしました。見出しと本文の囲み枠の色を揃えることで統一感を持たせています。
<div style="position: relative; margin: 2em 0; border: solid 2px deepskyblue; border-radius: 5px; padding: 1.2em 1em 1em; color: gray; background: lightcyan;"><span style="position: absolute; display: inline-block; top: -12px; left: 15px; padding: 0px 12px; height: 25px; line-height: 25px; color: white; font-weight: bold; background: deepskyblue; border: solid 2px deepskyblue; border-radius: 20px;">コピペOKコード</span><p>説明文</p></div><p></p>
サンプル3
どんなブログデザインにも合わせやすい、モノトーンの囲み枠です。点線にすることにより少し優しい印象を持たせることができます。
<div style="position: relative; margin: 2em 0; border: dotted 2px gray; border-radius: 5px; padding: 1.2em 1em 1em; color: gray; background: white;"><span style="position: absolute; display: inline-block; top: -12px; left: 15px; padding: 0px 8px; height: 25px; line-height: 25px; color: gray; font-weight: bold; background: white; border: solid 0px lightcyan; border-radius: 0px;">コピペOKコード</span><p>説明文</p></div><p></p>
サンプル4
見出しを枠の中に収めてみたものです。フォントサイズを指定し、見出し部分のフォントの強調をなくしています。また角の丸みをとったことで、シャープなイメージボックスとなりました。
<div style="position: relative; margin: 2em 0; border: solid 2px orange; border-radius: 0px; padding: 1.5em 1em 0.5em; font-size: 16px; color: gray; background: ivory;"><span style="position: absolute; display: inline-block; top: 0px; left: 0px; padding: 0px 12px; height: 20px; line-height: 20px; color: white; font-size: 14px; font-weight: normal; background: orange; border: solid 0px orange; border-radius: 0px;">コピペOKコード</span><p>説明文</p></div><p></p>説明文
以上、長くなりましたが囲み枠のデザインするための基本構造の解説とコードのご紹介をしました。
ぜひご活用ください!
また、この記事が参考になったらぜひ読者登録もお願いします!
(参考にした図書)
最後までご覧いただき
ありがとうございました🥴
