
こんにちは🌱シンプルライフ ナビです🙂
はてなブログユーザーが、手違いで「デザインCSS」*1の情報を全て消してしまったときや、ブログの「デザインテーマ」をテーマ ストアからインストールして変更するとき、もしくは変更したとき*2に確認しておく内容について記載しています。
デザインCSSの情報は消去しないように注意するのが第一ですが、万一消去してしまった際にはこの記事の内容が役にたつと思います。
また、「デザインCSSのバックアップ方法」も記載していますので、参考にしてください😃
- はてなブログ初心者
- はてなブログの「デザインテーマ 」の変更を考えている
- デザインCSSのバックアップの方法を知りたい
- デザインCSSを誤って消去してしまった場合の影響範囲を知りたい
CSS全消去時に残る情報と消える情報
デザインCSSを消してしまうと、ブログの表示はぐちゃぐちゃになります😱
気が動転してあわてると、ブログの全部の情報が消えてしまっていないか心配になりますが、消える情報は限られています。
(とはいっても影響が大きいのですが…)
残る情報(消えない情報)
まずは消えずに残る情報を確認しておきましょう。
慌てちゃダメだよ。落ち着こう。
基本的に、自分で追加したHTMLの記載内容や基本設定や詳細設定で設定済みの内容は維持されます🧐
もう少し細かく確認してみましょう!
(説明文中「>」がある場合は、特に説明がない限り、画面選択の順番です。)
管理画面>設定の情報
ブログ名やブログの説明、aboutページの内容やその他の設定事項など、基本設定や詳細設定に設定済みの情報は消えません😲
記事の情報
記事自体は削除されません。ただし、従来とは見た目が全然違う状態で表示されます😰
デザインCSSに情報が何も入っていないと、かなり悲しい画面表示になりますが、記事自体は消えませんので安心してください。
HTMLの情報
次の項目に入力しているHTMLの情報は消えません。
管理画面>設定の情報
- 「aboutページ編集」に入力済みのHTML情報
管理画面>デザイン>カスタマイズの情報
- ヘッダ>タイトル下に入力しているHTML情報
- 記事>記事上、および記事>記事下に入力しているHTML情報
- サイドバーに入力しているHTML情報
- フッタに入力しているHTML情報
上記のほか、カテゴリーやコメント情報も消えずに残ります。
消える情報(再設定が必要な情報)
デザインCSSの情報
デザインCSSに入力済みの情報を消去し、バックアップを取っていなかった場合は、復元できません😭
背景画像
手動でCSSの情報を全て消去してしまったという場合のほか、ブログの「デザインテーマ」を別のデザインテーマに変更した場合、デザインCSSの全消去に加えて、背景画像も削除されます。
(背景画像を設定していない場合は影響ありません)
デザインCSS消去の影響が大きい項目
デザインCSSの情報のバックアップを取っていなかった場合、ご自身で追加したデザイン情報は、すべてご自身で再設定する必要があります。
以下は特に確認が必要となる項目です🧐
グローバルナビゲーション
グローバルナビゲーションを設定して、記事を見やすくしている方は多いと思います。

このグローバルナビゲーションはいわゆる「デザインテーマ」の標準機能ではないのですが、ご自身がインストールしたテーマにのみ適用されるものをそれと意識せずに使っている方も多いと思います。
各「デザインテーマ」の作者が公開している情報を利用してご自身が「デザイン>カスタマイズの項目のヘッダ情報とデザインCSS」へ情報を追記し、カスタマイズして追加されていることが多いと思います。
したがってCSS情報がないと正しく表示されないですし、デザインテーマを変更すると、再設定等をする必要が出てきます。
見出しのカスタマイズ設定
利用している「デザインテーマ」の「見出し」デザインの表示から一部自分なりのアレンジをしている方もいると思います。
その場合、デザインCSSでオリジナルの表示の設定をしていると思います。
このブログの場合、中見出し(HTML編集では<h4>)に適用されるデザインは、この項目のタイトルである「見出しのカスタマイズ設定」に表示されている表示になるよう、デザインCSSで設定しています。
吹き出し表示の設定
こちらも、デザインCSSに吹き出し表示をするための情報を記載していると思います。
吹き出し設定はCSSで表示設定しているんだよね?
そうだよ。だからCSS情報を書き換える時は注意がいるよ。
その他の自分でデザイン(クラス設定)したCSS
CSSに少し詳しい方や勉強を始めた方は、ブログの記事に、「デザインテーマ」ごとに用意・設定されている見出しなどのデザインのほかに、ご自身で表示のデザイン(=クラス設定)をしたことがあるのではないでしょうか?
表示をさせる内容ごとに、デザインCSSに情報を追加設定されていると思います。
私の場合は「目次」の表示もデザインCSSでカスタマイズしています。
時間がたつと忘れてしまっている設定も出てくるかもしれませんが、ご自身でCSSに追加した項目は、再設定する必要があります🤔
デザインCSS情報をバックアップしておこう
デザインCSSの情報バックアップは簡単にできます。
「デザインテーマ」の変更予定がある方は、必ずバックアップをしておきましょう。(バックアップがないと、やっぱり前の方がいいかな、と思っても元に戻せなくなりますよ。)
デザインCSSのバックアップ方法
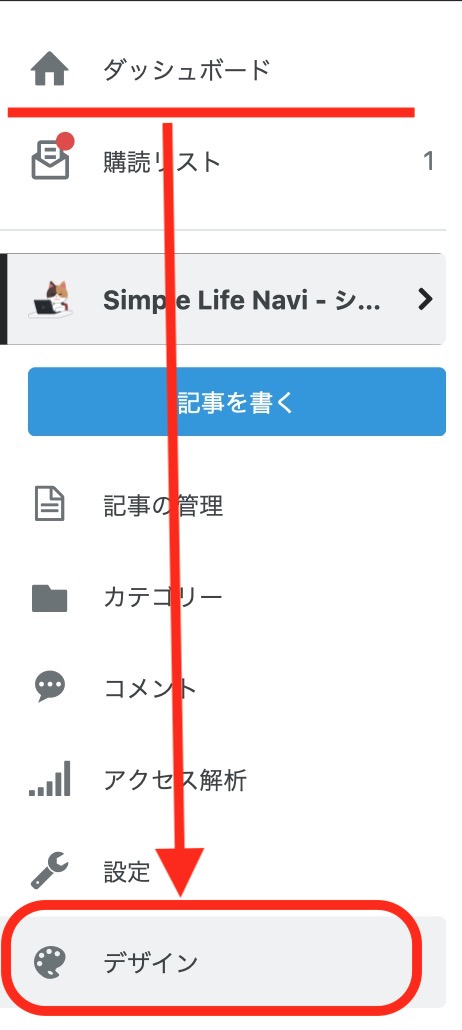
ダッシュボードからデザインを選択します。

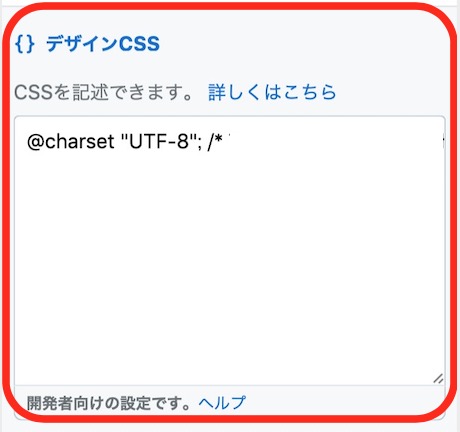
デザインを開いたら、カスタマイズ(スパナマーク)を押し、デザインCSSを選択します。

デザインCSSをクリックし、コードを表示させます。

CSSの記載内容(CSSの文字情報コード)をコピーします。

行頭にカーソルを移動し、情報をコピーします。
- Windowsは「Ctrl」+「a」で全選択し、「Ctrl」+「c」(またはマウスの右クリックでコピーを選ぶ)でコピーします。
- Macは「Command」+「a」で全選択し、「Command」+「c」でコピーです。
続いてコピーした内容を「デザインCSSのバックアップデータ」とわかるようにファイルに名前をつけて、保存してください。
- Windowsなら「メモ帳」やWordなどに貼り付けし、ファイル名をつけて保存しておきます。
- Macなら「メモ」に貼り付けて保存しておきましょう。
「Ctrl」+「a」でコード情報を選択時に他のキーを押すと情報が消えるので要注意です。万一操作を間違えて消えてしまった場合は、画面上部に表示されている「変更を保存する」は絶対に押さず、「管理画面に戻る」を押してから再度やり直してください。
バックアップを保存できましたか?
バックアップ作成後、元の画面に戻ってください。
「変更を保存する」は絶対に押さずに、「管理画面に戻る」を押してください。
(変更を保存するを押すと情報が上書きされてしまいます。自分でCSSコードを追加したり修正する場合以外はCSSの上書き保存は不要です。)

これでOKです😃
デザインCSSの復元方法
バックアップデータがある場合
上記で作成したバックアップがある場合は、万一デザインCSSを消してしまった場合でも、バックアップ情報をコピーして、デザインCSSの欄に貼り付けすればOKです。
ただし、デザインテーマの変更をした場合には、そのままでは使えないことがあります。
例えば、グローバルナビゲーションはデザインテーマごとに再設定が必要になると思います。*3
各「テーマ」の説明ページの情報に沿って再設定するか、ご自身で独自のグローバルナビゲーションの表示設定をすることが必要です。
また、デザインテーマを変更した場合は、デザインテーマ変更後に記入されているデザインCSSの情報は絶対に消してはいけません。*4
新テーマ導入後に記載されているデザインCSSの後ろに、バックアップデータを貼り付けるなどで対応してください。
バックアップデータがない場合
バックアップデータを保存していなかった場合は、デザインCSSの内容を復元することはできません。
自分で過去に設定した内容を思い出して、ご自身で再設定する必要があります。
デザインCSS消去時の対応のまとめ
デザインCSSの情報を消してしまった場合は、バックアップデータがあれば比較的簡単に復元できます。
バックアップデータを取っていなかった場合にはCSS情報の再設定や入力が必要になります。また、影響範囲を調べるのが大変ですが、この記事で紹介している「影響の大きい項目」の各内容を確認すれば、解決の役にたつと思います。
私はデザインCSSの情報のバックアップを取ってない状態で、CSSの情報をすべて消してしまうという大失態をやらかしています。
その時の経験から、バックアップを取っておくことを強くおすすめします。
万一のときのために、
デザインCSSのバックアップを取ったことがない方は、いちどこの記事の手続き内容を確認しておくことをおすすめします。
最後までお読みいただき
ありがとうございました🤗✨
*1:CSSはウェブ上の画面表示をデザインするために必要な要素です。
*2:はてなブログでは、簡単にブログのデザインを変更できるよう、「デザインテーマ」がたくさん公開されていて、無料で利用できます。テーマ ストア - はてなブログ
*3:デザインテーマの作成者が同じ場合は再設定がいらない場合があるようです。
*4:新デザインに切り替え後に新デザインのCSS情報を消してしまうと、ブログに新テーマのデザインが反映されなくなります。
