
こんにちは、シンプルライフナビです。
ブログで作成した記事は、定期的にリライト(最新情報に書き直し)しますよね。
そのとき、
- 記事内容を最新情報に更新したことを読者にわかりやすく伝えたい。
- リライトした最新更新日(最終更新日)を表示する方法を知りたいけれど、難しい設定をするのはイヤだ。
- 最終更新日を、簡単に自動表示できる、何かいい方法はないの?
そんなふうに思ったことはありませんか?
そんな「みんなの思い」に「はてなブログ」が神対応し、新機能として「最終更新日」表示機能をリリース!*1
ただし、この機能、そのままではデザイン的に使いづらいことも…
最終更新日を表示すると、記事の見た目の鮮度にも好影響ですし、SEO的にも記事が最新情報に更新されていることを伝えてくれるメリットがあります。
新機能を利用すれば、どの記事をいつ書き換えたか、記事の「最新更新日(最終更新日)」を簡単な設定で「自動表示」できます。
- この記事は『「はてなブログ」の「最終更新日の表示機能」』を便利に活用するための解説記事です。
- 標準のままだと使いにくい「最終更新日の表示」機能を、あなたのブログに合わせてデザインをカスタマイズする方法を紹介します。
- 公式機能のリリースページの内容ではわからない、最終更新日表示機能で表示される日付表示の「カスタマイズ方法(色の変更、形の変更)」などを解説していきます。
公式機能リリースまでの従前の表示方法となる『Googleサーチコンソールの「サイトマップ」を利用した更新日表示やそのカスタマイズ方法』については「はてなブログ|記事の最新の更新日付を自動表示|コピペCSS、HTML解説付き 」を参照してください。
今まで、更新日の表示設定が難しいと感じて実装を見送っていた人も、この記事を参考にすれば、ご自身のブログにあったデザインを、簡単に新機能で実現することが可能。
ぜひ、今後のブログ運営やカスタマイズの参考にしてください。
記事の最終更新日を表示する方法について

記事の最終更新日を表示する方法を確認していきます。
記事の最終更新日を表示する方法は2つある
はてなブログで記事の最終更新日を表示する方法は、主に次の2つあります。
- 【公式機能利用】はてなブログの「最終更新日」表示機能を使う
- 【独自方式利用】Googleサーチコンソールの情報を利用して表示する
片方だけ利用設定することもできますし、両方を設定することも可能です。
公式の機能のほうは提供時期が比較的新しいので、原則として2023年7月までにリライトした記事の更新日は表示されません。
そのため、当初作成日からその後リライトの履歴があるのかないのかを明示したい場合、かつ独自方式利用から公式機能へ「更新日の表示」方法を乗り換える場合は、一時的に両方を併存表示させることも可能です。
最終更新日表示方法の違いによるメリット・デメリット
それぞれのメリット、デメリットを比較します。
今から「最終更新日」表示を設定するなら、2023年8月に「はてなブログ」の新機能として追加された「最終更新日表示」機能のほうが、おすすめです。
| 項目 | 1. 公式機能利用 | 2. 独自方式利用 |
|---|---|---|
| おすすめ対象者 | ブログ初心者〜上級者におすすめ | ブログ中上級者向け |
| 設定の容易さ | 非常に簡単に設定可能 | 多少CSSやHTMLの知識が必要 |
| 利用開始時期 | 2023年8月以降に機能を有効後に更新した記事から利用可能 | Googleサーチコンソールのサイトマップが有効になってから利用可能 |
| 表示カスタマイズ | この記事の紹介事例のカスタマイズは可能 (限定的) |
CSSとHTMLの知識があれば自由にカスタマイズできる (フルカスタマイズ) |
| 表示スピード | 速い | ちょっと遅い |
| 総合評価 (3段階) |
★★★ | ★★ |
表示スピードも公式で新機能として追加された「最終更新日」表示の方が優れているので、今後は公式機能の方をメインしたほうが良さそうです。
最終更新日の表示設定と表示イメージ

ここからは、「はてなブログ」が公式機能として対応した「最終更新日」表示機能について解説します。
最終更新日の設定(更新日の表示コントロール)
最終更新日の表示の設定はとても簡単です。
設定方法(手順)は次のとおりです。
- ダッシュボード画面 → デザイン → カスタマイズ → 最終更新日 にすすみ、「最後に更新似た日付も表示する」をチェックします。

最終更新日の表示コントロール - カスタマイズ設定の「変更を保存する」ボタンをクリックして、設定を保存します。
これだけで設定できます。
めっっちゃ簡単ですね!
最終更新日の表示イメージ
ではさっそく、最終更新日の表示イメージを確認しましょう。
その前に、ひとつ留意点を確認しておきます。
- 最終更新日は、記事の作成日と、記事のリライト(書き直しして更新した日)が異なる場合のみ表示されます。
- したがって、記事作成日に同一記事を何度も更新しても更新日は表示されません。
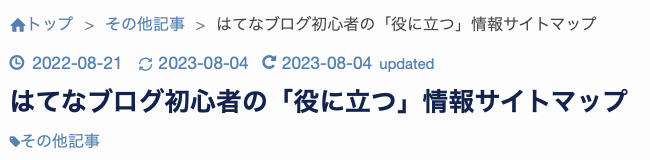
表示される条件を確認したので、実際の表示イメージを確認しましょう。

上の例の場合、日付が3つ表示されていますが、その内訳は次のとおりです。(❷と❸はそれぞれ表示・非表示を選べます)
| 表示項目 | 概略 | 設定要否 |
|---|---|---|
| ❶当初記事作成日 | 必ず表示される | 設定不要 |
| ❷公式機能の「最終更新日」 | 設定した場合に表示 設定しない場合は非表示 |
設定要 |
| ❸独自設定の「最終更新日」 | 設定した場合に表示 設定しない場合は非表示 |
設定要 |
色が揃っていないことが気になりませんか?
残念なことに、公式のそのままだと、利用しているデザインテーマと色が合わないなどの不都合が生じることがあります。
そこで、表示色を統一するために、公式機能で表示される「最終更新日」の表示をカスタマイズする方法をご紹介します。
「最終更新日」の表示をカスタマイズする方法

公式機能の「最終更新日」の表示をカスタマイズする方法をご紹介します。
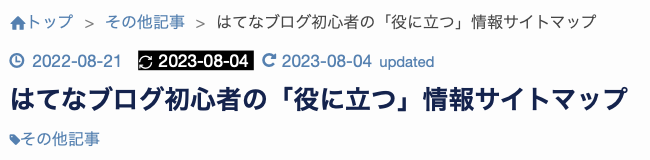
表示色を変更した場合の表示イメージです。

さっきと比較すると、日付表示の色味が揃ったので、統一感がでましたね。
具体的なCSSコード
このようにするには、CSSを利用して設定します。具体的なCSSコードは次のとおり。
.date-last-updated{
color: #000000 ;
}
CSSコードは短いし、コピペで対応できるから、文字色のカスタマイズは難しくないですよ。
CSSコードの追記場所(記載場所)
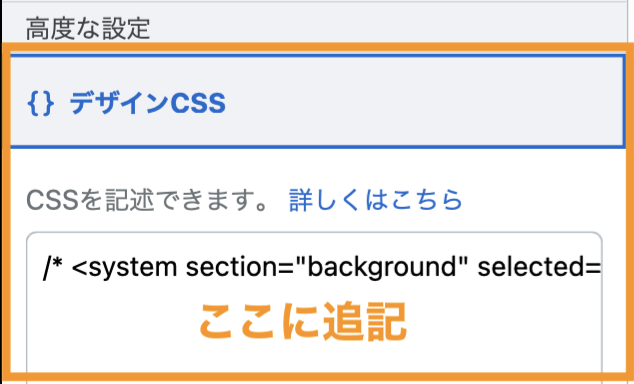
このコードを、カスタマイズCSSの最後に追記すれば文字の表示色が変わります。
色は、#000000 の部分の色コードを好きな色に変えればOK(#000000 は黒色なので、赤色なら #ff0000 にする)です。
👉 色コードはWEB色見本 原色大辞典 を参照してください。
もう少し「更新日」を強調したい人は、次のカスタマイズ事例も参考にしてください。
| 表示項目 | コード内容 |
|---|---|
四角い背景色を設定 |
.date-last-updated{ color: #ffffff ; background-color: #000000 ; } |
丸い背景色を設定 |
.date-last-updated{ color: #ffffff ; background-color: #000000 ; border-radius: 15px; } |
上の例では、文字色は白色(#ffffff)、背景色は黒色(#000000)を指定しています。
背景色の変更は、background-colorの後ろの色コードを好きな色にしてください。
CSSコードを追記する手順(設定方法)は次のとおりです。
- ダッシュボード画面 → デザイン → カスタマイズ → 高度な設定 デザインCSS にすすみ、CSS記述欄に上記のCSSコードを追記します。

既存のコードを消さないよう注意して追記 - カスタマイズ設定の「変更を保存する」ボタンをクリックして、設定を保存します。
これで設定OKです。
元の記事を表示して、最終更新日が表示されていることを確認してください。

ブログは文章を読んでもらえるのも嬉しいですが、自分でブログのデザインを色々変更できるのも魅力の一つです。
はてなブログは、適切なSEO対策と、収益化の設定をしておくことで、ブログの運営費用をブログの収益で稼ぐことができます。
デザインの見直しの際には、上の記事の収益化の設定のチェックもしてみてください。
*1:2023年8月1日から「最終更新日」表示の新機能を公式リリース。
