
こんにちは、シンプルライフ ナビです。
世間で話題の「ステマ規制」が2023年10月1日からスタート。
アフィリエイト広告を利用している人はステマ規制への対応が必須です。あなたは対応済み?
- ステマ規制の実施まで残り1カ月ですが、対応できているサイトはまだまだ少ない模様。
- ただし、ステマ規制への対策が十分にできている企業は少ないものの、企業のステマ規制対策への意識は高い傾向との分析結果が公表されています。
👉ステマ規制に必要な対策ができているのはわずか13.3%!ステマ規制対策に関する企業実態調査結果を発表。
じゃあブロガーはどう対応してるの??
話題のこれ、出来るだけ記事に影響なく実装したいよね
— ☆←ヒトデ@ブロガー (@hitodeblog) September 1, 2023
カテゴリーとかタグで「PR」みたいなの作るとかで回避できんのかな
結局あかんって言われそうだし、ヘッダーにそれっぽくぶち込むとかしかないかのぅ https://t.co/R03bu9m35u
ですよね〜。
簡単にできる方法で、記事に影響がないように実装したいですよね。
当ブログでもASPのアフィリエイト広告を貼っている記事があるので、ステマ規制で求められている「広告やPRの表示」をする必要がありそうです。
でも、1記事ずつ確認して作業するのは面倒…
そこで、はてなブログで「ステマ規制に簡単に対応」できる「表示方法」を考えたので紹介します。
具体的なHTMLやCSSのコードも記載して解説していますので、参考にしてください。(カスタマイズは自己責任でお願いします)*1
ステマ規制の情報整理と必要となる対応の確認

最初に、通称:ステマ規制について、簡単におさらいしておきます。
- 2023年3月、消費者庁はステルスマーケティングを「不当景品類及び不当表示防止法」(通称:景品表示法)の不当表示として禁止行為に指定し、その運用基準を公表しました。
- ここで決まった運用基準(=ステマ規制)が、2023年10月から施行されます。
私は法律の専門家ではないので、実際の規制の運用がどのように行われるのかわかりませんが、対応が必要となることを簡単にまとめました。
消費者庁の開示情報と景品表示法
消費者庁からは、次の内容が公表されています。
- ステルスマーケティングに関する検討会 での議論
- 「一般消費者が事業者の表示であることを判別することが困難である表示」の指定及び「『一般消費者が事業者の表示であることを判別することが困難である表示』の運用基準」 の公表
上記公表内容によると、例えば、ブログの掲載記事がステルスマーケティングに該当すると判定された場合、景品表示法違反になります。
これは大変… ブロガーはどう対応したらいいのでしょうか?
ASPからの通知や対応依頼の内容
大手ASP(アフィリエイトプロバイダー)のA8.net ![]() からは、「2023年10月施行の景品表示法の指定告示(通称ステマ規制)に関するお知らせ 」がメールで届きました。
からは、「2023年10月施行の景品表示法の指定告示(通称ステマ規制)に関するお知らせ 」がメールで届きました。
- アフィリエイト広告を掲載しているメディア会員様におかれましては、推奨されている表示方針に従い、運営サイト・メディア内に「PR」等の表記(広告であることが分かる表記)の対応をお願いいたします。
- 上記方針に伴い2023年10月1日付で、メディア会員利用規約の一部を改定させていただきます。
従って、アフィリエイト広告を掲載している人は、全員対応が必要。
さらに、上記のA8.netのスタッフブログのページ では、広告表示の具体的な表示イメージなども紹介されています。
それによると、ブログでのステマ規制に対応する広告表示の対策方法は次のとおり。
- サイトのヘッダー部分に表示
- 広告を掲載している各記事の上部に表示
- オーバーレイでサイト全体に表示
別のASPのアクセストレード では、画面上で一部の特定のアフィリエイトなどについて、法令遵守等の同意を求める画面が表示されるようになっています。
👇アフィリエイトの内容を復習したい人はこちらを参照
ステマ規制への対策が不十分な場合のリスクと3つの対策方法
ASP各社の情報を要約すると、ステマ規制に対応しなかった場合は、ASPのバナー広告などを利用して手数料を得ているブロガーに対して次の厳しい処置が行われます。
- 提携の取り消しや提携解除
- 成果報酬のキャンセル
これは困ります。何もしないと、ブログから収益が得られなくなってしまうかもしれません。
よって、ブログからアフィリエイト収入を継続して得るには、ブログ記事に「広告・PR」などの表示をしておかないといけない状況です。
でも、記事にひとつずつ手作業で「広告」表示をするのは大変ですよね。
そこで、私の対応方針としては、アフィリエイト広告を貼っていない記事も含めて、まとめて一括してステマ規制に対応する方法で対処することにしました。
3つの対策方法をご紹介しますので、お気に入りの方法を選んで、規制に対処しましょう。
ステマ規制|3つの対策(表示)方法
| 【広告・PR】対策方法 | 対策内容とおすすめ対象 | 設定の容易度 |
|---|---|---|
| ①日付の前に表示 |
|
★ |
| ②記事タイトルの下に表示 |
|
★★★ |
| ③ブログヘッダーの下に表示 |
|
★★★ |
- ブログ初心者には簡単に設置できる2つ目の方法がおすすめ。
- 記事以外のブログトップページなどでもアフィリエイト広告やバナー広告を利用している人には3つ目の方法がおすすめ。
- 1つ目の方法はCSSの設定をいじるので若干難易度が高いですが、デザインをスッキリさせたい人におすすめ。
では、順番に具体的な設定方法を説明します。
はてなブログでの「ステマ規制」対応のやり方

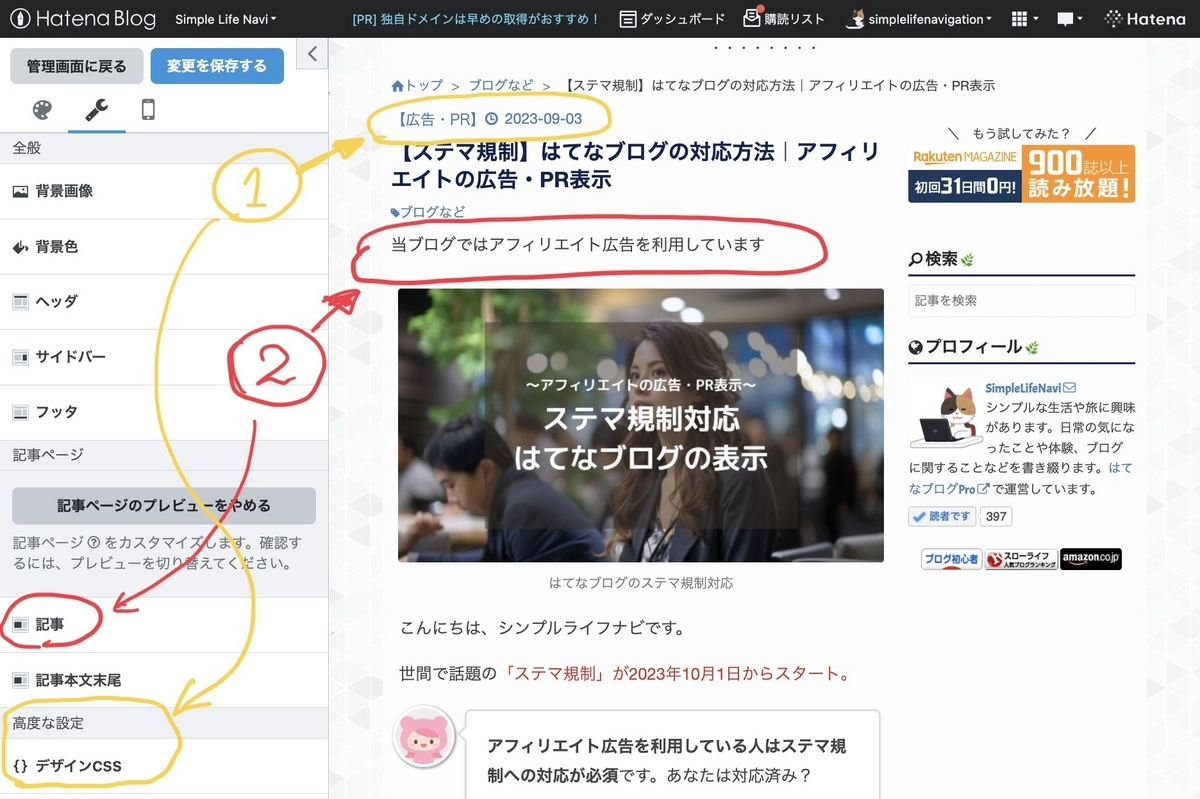
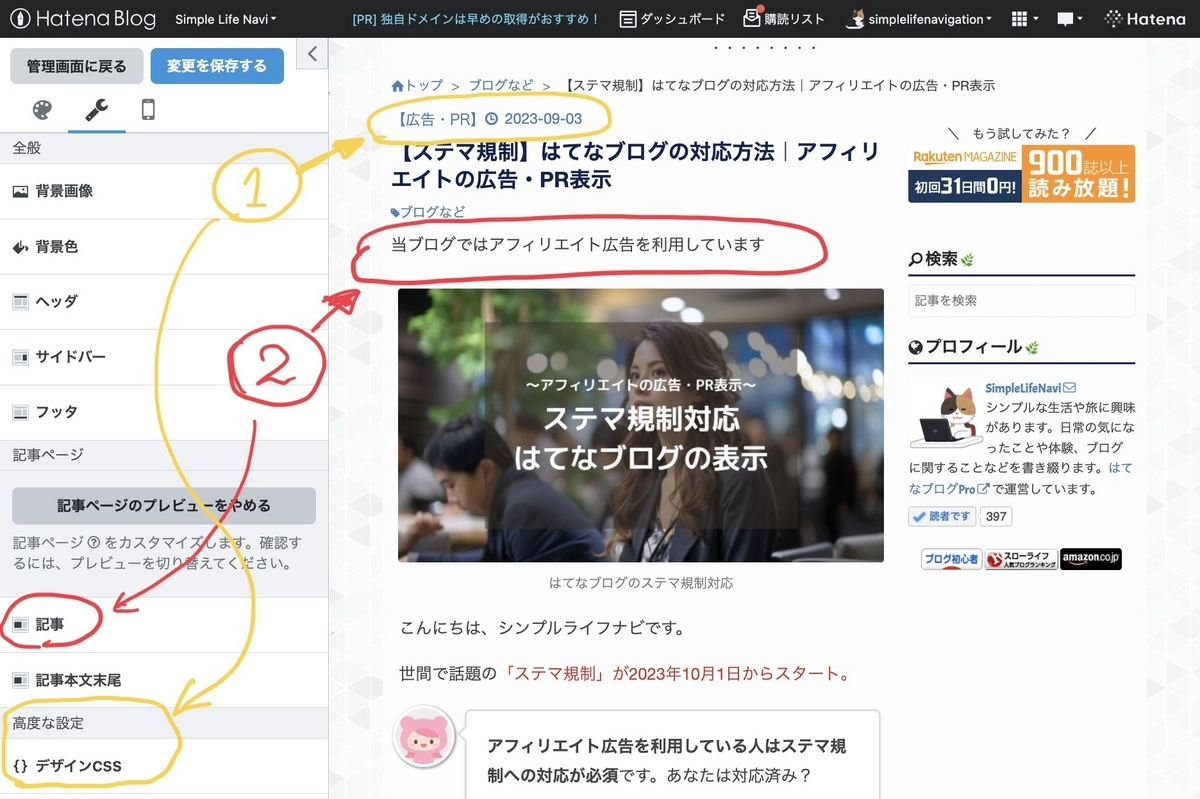
まず、各記事に「広告」「PR」「広告を利用しています」という表示をする方法から。
上の図のように、はてなブログの記事の場合、2か所に表示させることが可能。
- 1つは、日付の前に【広告・PR】を表示する方法。
- 2つ目は、記事のタイトルの下に「広告を利用している」と表示する方法。
1つ目の方法はカスタマイズCSSを使っています。
コピペで使えると思いますが、テーマによっては相性が悪い場合があります。また、CSSの操作を経験したことがない人は、2つ目の方法で対応するようにしてください。
①各記事の日付表示の前に、広告・PRを表示する方法
各記事の日付表示の前に、広告・PRを表示する方法です。
ダッシュボード> デザイン> カスタマイズ> デザインCSS 部分に、次のCSSを追記してください。
.entry-date::before {
content: "【広告・PR】" "\f043" ;
font-family: blogicon;
font-style: normal;
font-weight: normal;
vertical-align: bottom;
font-size: 110%;
}
✍️ CSSコードのカスタマイズのアドバイス
上記のうち【広告・PR】部分は変更OKです。"\f043" は時計アイコンが不要なら削除しても構いません。(つまり、content: "【広告】" ; に変更する)
また、斜体 にしたいならfont-style部分を font-style: italic; に、太字にしたいなら、font-weight部分を font-weight: bold; に、フォントサイズをもっと大きくしたい場合は font-size: 150%; などに変更してください。
日付の前はイヤだ!という人は、次のCSSで日付の上に表示することもできます。

.entry-date::before {
white-space: pre-wrap ;
content: "【広告・PR】" "\A" "\f043" ;
font-family: blogicon;
font-style: normal;
font-weight: normal;
font-size: 110%;
}
✍️ CSSコードのカスタマイズのアドバイス
上記で説明しているカスタマイズと同様の表示カスタマイズができます。
どちらか好みの方を使ってください。
消費者庁から出されている 推奨されている表示方針 (記事の上部に表示すること、使用されている文字の平均的な大きさと比べて、少なくとも同程度の大きさにする)にも適合できると思います。
この方法は悪目立ちしないので、見た目が一番シンプルな「ステマ規制」対応方法です。
②各記事のタイトルの下(記事の上)に、広告・PRを表示する方法

続いて、2つ目の各記事のタイトルの下(記事の上)に「広告・PR」を表示する方法です。
イメージ図では、1つ目の方法と併用していますが、実際はどれか一つの表示だけでいいはずです。
ちなみに各記事のタイトルの下(記事の上)に「広告・PR」を表示する方法は、ワードプレスだと次のように設定するとの情報が。
細かい対応や最適解はもとかく、JIN(JIN:R)の人は一旦これで良さそうやね https://t.co/uKlLDXKTCS
— ☆←ヒトデ@ブロガー (@hitodeblog) September 2, 2023
ふむふむ、ひとまず全記事の本文上部に表示ということね…
じゃあ、はてなブログならどうかというと、同じように簡単に設定できるんです!
ダッシュボード> デザイン> カスタマイズ> 記事> 記事上HTML(記事本文上)に、次のHTMLを追記してください。
<p>
当ブログではアフィリエイト広告を利用しています
</p>
表示文言は適宜相応しい内容に変更して利用してください。
簡単でしょ? 全記事に一瞬で反映されます。
③ブログの見出し(ヘッダー下)に、広告・PRを表示する方法
それでは、3つ目のブログの見出し部分に、広告・PRを表示する方法もご紹介。
情報を集めてみると、下記のような表示が候補に。
#ステマ規制 における対策。
— はっちゃん@ブログ交流用 (@hacchan_415) September 2, 2023
①SWELLのお知らせバー風に通知欄を画面の一番上へ(Cocoonの仕様上PCのみ)
②SWELL風に隣にリンクボタンをつける
③簡単に広告についての記載ページ作成
大先生に教えていただきbody-top-insert.phpに一文追加することで実装できました!
ひとつ学び☺️ pic.twitter.com/5b8Tulbg8N
これを「はてなブログ」で表示させる方法を考えてみたのがこちら。

ダッシュボード> デザイン> カスタマイズ> ヘッダ> ブログタイトル下 の最後に、次のHTMLを追記してください。
<p style="text-align:center; color:#555; font-size:100%; ">
当ブログではアフィリエイト広告を利用しています
</p>
表示文言は適宜相応しい内容に変更して利用してください。また、文字色は #555 を好みのカラーコード に変更してください。フォントサイズは font-size:100%; のパーセントの数字を調整してください。
なお、既存のグローバルナビ等のHTMLとの順番を入れ替えることで表示順序を変えることができるので試してみてください。
また、このコードは上記「②各記事のタイトルの下~」にもそのまま流用できます。文字を左寄せではなく中寄せにしたい場合はこちらのコードを使ってください。
ワードプレスの事例のように、ヘッダーの上に表示させることもできるけれど、CSSも組み合わせる必要があるので、本記事の目的とする「簡単に一括表示対応する方法を紹介するというコンセプト」からは外れるため、本記事では割愛します。
はてなブログでステマ規制に対応する方法のまとめ

この記事では、はてなブログで「ステマ規制に簡単に対応する方法」を解説しました。
いかがでしたか?
この記事で紹介した「まとめて一括表示対応」なら、作業は5分〜10分でできます。
なお、私は法律の専門家ではないので、このブログで紹介した内容で絶対大丈夫とは言えないので、その点ご了承ください。
上記を了解いただけるなら、このブログ記載の内容を流用したり、CSSやHTMLのコードをコピペしていただいても構いませんが、記事でコードに言及の場合はブログカードなどで当ブログからの引用であることを明示していただけるようお願いします。
他のブログや企業のサイトでの対応状況を見つつ、私自身も当ブログでステマ規制への対応を決めていきます。今後、表示を変更することもあると思いますので、当ブログでの表示も参考にしてください。
ASPからの情報、今回の件もそうですが、ブログ運営でいろいろ役に立ちます。まだ利用していない人は、これを機会に利用してみてはいかがですか?
会員登録無料(入会金や年会費等不要)の主なアフィリエイト業者(ASP)は次の通り。
有益な情報入手のために、複数のASPに登録しておきましょう。
*1:当記事の内容は、2023年9月時点の情報に基づいています。今後の消費者庁や業界動向、ASP等からの情報に応じて対応が変わる可能性があります。

